Oldal elrendezés - gyermekágy kezdőknek, elrendezés oldalon
Oldal elrendezés egy leírást a vizuális programkód a honlapon. Nem számít, hogy milyen böngészőt a felhasználó a, a helyszínen kell nézni, és működnek megfelelően minden felbontásban a monitoron.
Process elrendezés - az egyik legfontosabb szakaszában a teremtés egy internetes forrás, mert a munka kóder függ:
- A letöltési sebesség weboldal;
- HTML szabványok betartását;
- Helyesek-e a böngésző;
- Követelményeknek való megfelelést a keresők;
- Alkalmazkodását a különböző felhasználói képernyőt.
Mi az érvényességi smink?
A koncepció elrendezés szorosan összefonódik a koncepció érvényességét. Érvényességi elrendezés honlap - írásban HTML és CSS kódot, amely megfelel a W3C szabványoknak és sikeresen teszteltük érvényesítő.
Először is, ez a koncepció nagyon fontos a SEO optimalizálása a helyszínen, valamint szerkesztett kód pozitív hatással van a viselkedését kereső robotok, másrészt érvényes kódot - a garancia arra, hogy a kódoló nem tette lehetővé a logika és a szintaktikai hibák a programozás során.
Oldal még kisebb hibák a kód nem jut át az érvényesítő. Emlékeztetni kell arra, hogy a legjobb érvényesítő - böngésző, mert az érzékelés egy oldalon a böngésző által - ez a felfogás a látogató.
Alapvető szabályok a webhely elrendezését
Melyek az alapvető szabályokat a minőség és a megfelelő elrendezés?
Alapvető megközelítések az elrendezés a helyszínen
Tegyük fel, hogy van két blokk, egymás mellett álló. Számos alapvető megközelítések vorstke site:
Amellett, hogy a megközelítések, egyre több és különböző típusú elrendezést.
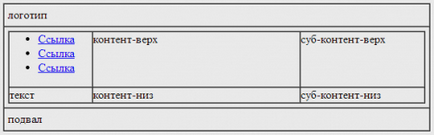
táblázatos elrendezés
A lényege egy ilyen elrendezés használjunk táblázatokat hálós láthatatlan határt, ahol célszerű elhelyezni különböző elemek.
Legutóbb, mielőtt a blokkok és a rétegek ez volt a legnépszerűbb fajta elrendezés, hogy számos előnye van:
- Könnyű a létrehozása oszlopok, amely pozitív hatással van a viselkedésre, amikor a böngésző ablak méretét és lehetővé teszi, hogy több oszlop elrendezés a helyszínen;
- Képek összefűzése. Gyakran a számok vannak osztva több töredékek, hogy csökkentse a fájl méretét, hozzon létre animációk és hatásokat, stb Mindegyik ábrán kerül egy egyetlen cella a táblázat, amelyben a paramétereket úgy állítjuk be, hogy nem volt látható ízületek a sejtek között;
- Mivel a magassága és szélessége a táblázat lehet meghatározni, mint egy százalékában, a táblázat elrendezés széles körben használják létrehozásakor az elrendezés egy gumi;
- Ellentétben néhány CSS beállításait különböző böngészőkben az asztal szinte azonosak, ami egyszerűbbé teszi az oldalak;
- Mivel a párhuzamos összehangolása cella tartalmát az asztalra, és a függőleges és vízszintes, a lehetőségek elhelyezése különböző design elemeket egymáshoz és az egész oldalt, bővíteni.
Azonban a hely kell, és egy kis szépséghiba:
- Ahhoz, hogy a táblázat tartalmát a böngésző helyes, akkor nem jelenik meg, amíg nem lesz teljesen betöltésre. Ha az asztal masszív, site terhelési hosszú időt vesz igénybe;
- Túl terjedelmes kód miatt hierarchikus címkék, ami növeli a nehézséget, hogy megváltoztatja az egyes paraméterek;
- Gyenge indexelést a keresőmotorok. Oldal tartalma táblázatos kiszabása viszonylag távol egymástól, ami megnehezíti, hogy elérje a helyszínen a legjobb eredményt.

A moduláris felépítés a honlap
Rétegek segítségével létrehozott div tag, rendkívül kényelmes szerkezeti elemek, amelyek bejegyzését által meghatározott CSS stíluslapok.
A moduláris felépítés a honlap a következő előnyökkel jár:
- Blokk elrendezés képezi egy sokkal kisebb mennyiségű kódot, ellentétben az elrendezés táblázatok, ami nem csak növeli a sebességet a berakodás oldalakat, hanem csökkenti a terhelést a szerveren;
- Könnyű terv módosításainak szerkesztő CSS file;
- Előnyök terén SEO. Ahelyett, hogy a kód az első helyen elismert tartalom és szemantikailag megjelölve helyesen.
- Javított kód olvashatóságát, amely hozzájárul betartását érvényességét normákat;
- A feladat nem szabványos és a design elemeit a honlapon könnyen megvalósítható;
- Képes-e létrehozni egy adaptív kialakítású, amely megfelelően jelennek meg mind a vezetékes és a mobil eszközök.
Annak ellenére, hogy rengeteg előnye van, a CSS elrendezés van néhány hátránya:
- Megnövekedett összetettsége a fejlődés. Táblázat elrendezés mester és egy kezdő, de stíluslapok kínálnak, így sok különböző lehetőségeket, hogy lesz egy csomó időt, hogy tanulmányozza őket;
- Határon böngésző kompatibilitás. A megoldás erre a problémára több erőfeszítést igényel, mint abban az esetben, táblázatos elrendezést.

Fészekrakó rétegek: előnyeit, hátrányait, alkalmazási köre
Az előnyök elrendezés rétegek a következők:
- Nagy sebességű megmunkáló böngésző oldal;
- A különböző rétegek elhelyezése egymáshoz képest is létrehozhat élő és érdekes animációs hatások;
- A rétegek tulajdonságainak vannak beállítva a CSS;
- A támogatást a derékszögű koordinátarendszerben, a helyét a rétegek a weblapon megadhatja a lehető legnagyobb pontossággal.
A hátrányok elrendezés rétegek lehetnek:
Helymeghatározás rétegeket ad a tervezők képesek nem korlátozza a képzelet, de van néhány technikai nehézségek.
Oldalakat a rétegek nem egyetlen böngésző megjelenítési szabvány, ezért ugyanazon az oldalon az Opera és a Google Chrome megjelenése eltérő lehet.

Így az egységes szabályok a közös elrendezés nem létezik, és mindegyik esetben kell fellépnie a helyzetet.
Azonban az elrendezés táblázat módszer, annak ellenére, hogy ezeket a hiányosságokat, és széles körben elterjedt bizonyult olyan megbízható, mint lehetséges.