Hogyan hozzunk létre egy témát (sablon) wordpress semmiből, blog bitek
Érzékeny web design: WordPress + Bootstrap
Ebben a bemutató, akkor megtanulják, hogyan kell létrehozni a saját adaptív téma WordPress, a Bootstrap.
Bootstrap - egy keretrendszer létrehozására weboldalak és webes alkalmazások. Ez kiválóan alkalmas kiindulópontként létrehozására adaptív téma WordPress.
Eddig a pontig nem kell tudni, hogyan kell létrehozni témák WordPress. Ugyanakkor azt feltételezzük, hogy van tapasztalata szerkesztés és hozzá a fórumban / cikket a közigazgatási része a WordPress, valamint a tapasztalat a telepítés plug-inek.
A téma, hogy mi hozza létre fog alapulni a példa egy egyszerű sablon-kereskedelmi webhely ( «Alapvető marketing oldalon»), amely letölthető a letöltési oldalról Bootstrap.
Ebben a leírásban, akkor létre a sablon a fő oldalak és bővült a következő funkciókat:
Felkészülés elindítása
Mielőtt elkezdenénk, van néhány dolog, amit meg kell tennie:
- Telepítse WordPress *;
- Töltse le és csomagolja ki a az Bootstrap;
- Bővítmény telepítése téma Test Drive **.
** Ez a plug-in csak akkor kell, ha azt szeretnénk, hogy hozzon létre egy témát az „élő” fut a honlapon, és nem szeretné a látogatók, hogy a folyamat létrehozása a témát.
Azt javasoljuk, hogy ne végezzen kísérleteket egy élő oldalon, és a téma fejlesztési folyamat átkerül a helyi környezetre. Hogyan csináljuk ezt részletesen ismerteti a cikk a telepítés egy helyi webszervert.
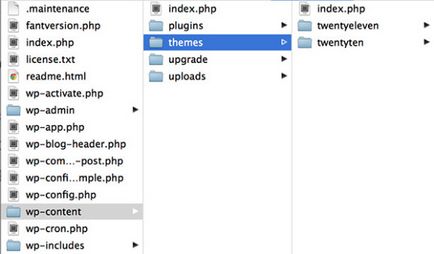
Miután ez a három pontot fognak végezni, nyissa meg a könyvtárat telepített WordPress és keresse meg a mappát wp-content> témákat.

Az útvonal a mappát téma - kattintson a nagyításhoz
A témák könyvtárban hozzon létre egy új mappát a neve «wpbootstrap». Belül, helyezze a kicsomagolt mappát bootstrap.
Az archívum kibontása egy új téma mappában - kattintson a képre
Belül wpbootstrap mappában hozzon létre egy fájlt index.php.
index.php fájlt egy mappába egy új téma - kattintson a képre
Most másolja a forráskódot Példaként a «Basic marketing oldalon», ami az volt, hogy betöltse a letöltési oldal, és illessze be az újonnan létrehozott fájlt index.php. Választhat, hogy használjon egy másik példát, vagy készített nekem egy szöveges fájlt. A link megnyitása, kérjük, másolja a tartalmat az index fájlt.
Ugyanebben a mappában, amelyben létrehozta az index.php fájlt, hozz létre egy filet style.css. WordPress megköveteli, hogy a fő stylesheet hívják style.css, így nem tudjuk nevezni, mint valami más, egyébként a téma nem fog működni.
<. -- Main hero unit for a primary marketing message or call to action -->
Hello. világban.
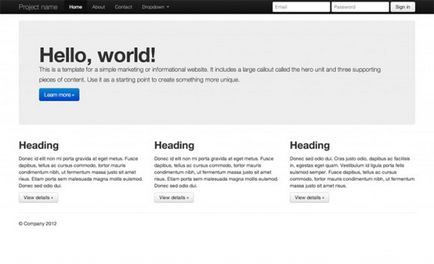
Ez a sablon egy egyszerű marketing vagy információs honlap. Ez magában foglalja a nagy kiemelő úgynevezett hős egység, három támogató darab tartalmát. Használd, mint egy kiindulási pont, hogy hozzon létre valami egyedi.
<. -- Example row of columns -->
rovat
Donec id elit nem km Porta Gravida át eget metus. Fusce dapibus. Tellus ac cursus commodo. tortor mauris condimentum nibh. ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.
rovat
Donec id elit nem km Porta Gravida át eget metus. Fusce dapibus. Tellus ac cursus commodo. tortor mauris condimentum nibh. ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.
rovat
Donec sed odio dui. Cras Justo Odio. dapibus ac facilisis az. Egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus. Tellus ac cursus commodo. tortor mauris condimentum nibh. ut fermentum massa justo sit amet risus.
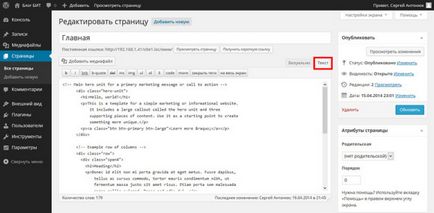
Általunk használt másik tag WP, ami növeli a téma fő fájl style.css stílusban. Mi kell gyakran bloginfo () függvény ebben a kézikönyvben. Akkor szoktuk @import irányelvet. kötni Bootstrap stílusok és a fő CSS fájlban. Most a helyén kell kinéznie:

Otthon benne stílusok - kattintson a képre
Így sokkal jobb! :)
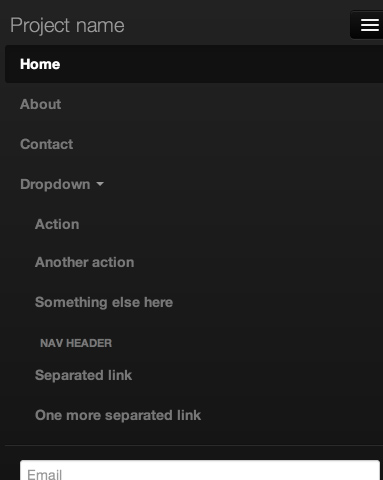
Annak ellenőrzésére, hogy minden megfelelően működik, menjen át a helyszínen, módosíthatja a böngésző mérete és átnézzék a menüpontok. Legördülő menüből kell kinéznie:

Legördülő menüben a mobil eszköz - kattintson a képre
Ha a legördülő menüben nem működik, az azt jelenti, hogy valahol hiba van a kötő script az oldalra. Győződjön meg róla, hogy megfelelően vannak megtöltve mappát szkriptek a bootstrap> js.
Létrehozása WordPress honlap
Most van egy alap statikus oldal. Tegyük dinamikus létrehozásával adminisztratív része WordPress honlap.

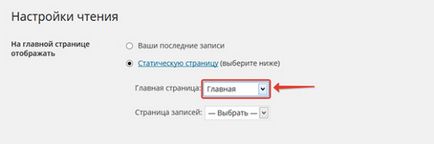
Mielőtt tesztelni a kijelző információk böngészőben, akkor frissítenie kell néhány beállítást a WordPress. Mi testre a kimenetet a főoldalra honlapunk „Home”, ahelyett, hogy egy listát a Friss blogbejegyzések, mivel többnyire az alapértelmezett.

honlap beállítások - kattintson a képre
WordPress lehetővé teszi számunkra, hogy egy speciális fájl, az úgynevezett front-page.php, kizárólag a honlap, mint a „Home”. Mentse a index.php a front-page.php eltávolítjuk belőle the_title () tag. a fő nem ad a címsor „Home”.
A front-page.php sablont kell kinéznie:
Ha megnézzük a helyén most, látni fogja a fő oldalon a felső menüben.

oldalak listáját a navigációs menü - kattintson a képre
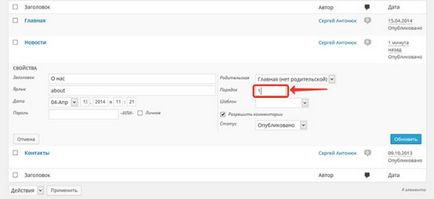
Van egy dolog, hogy korrigálni kell, - változtatni az oldalak sorrendjét a menüben. Ehhez menj a adminisztrációs panel a lap „oldalak”.

Változás az oldalak sorrendje a főmenüben - kattintson a képre
Aztán fürdőzés után az egérmutatót a vonal címmel „Rólunk”, kattintson a „Properties” szót. Változás a számot a „megrendelés” az „1”. Ne felejtsd el, hogy kattintson a „Frissítés” gombra. Nem ugyanaz a lap „News” ( „2”) és a „Kapcsolatok” (a „3”). A „Main” a „rendelés” mezőben kell állítani a „0”. Ne felejtsük el, hogy távolítsa el az alapértelmezett oldal „Minta oldal”. Miután az összes változások láttad a felső menüben, a következő oldal sorrendben:

A helyes az oldalak sorrendjét a menüben - kattintson a képre
Most van egy működő oldal navigációhoz. Azonban WordPress menüelrendezés eltér Bootstrap jelölést, különösen, különböző osztályok, amelyeket a jelenlegi és az aktív oldalon. Korrigálja bites file bootstrap.css stílusokat.
A mappát a téma, menj a könyvtárba a bootstrap> css és nyitott bootstrap.css fájlt. A vonal alatt 4831, látnod kell néhány szabályt .active osztályban. Add hozzá a következő választás erre szabály:
Ha megnézzük az egyik belső oldalakon, kiderül: a cím, a fő tartalom és a tálaló. Sablon belső oldal úgy néz ki, nagyon aranyos :) Most fogunk lépni az oldalra News.
Oldalon egy listát az álláshelyek
A híroldal egy kicsit más, mert nem kell megjeleníteni a teljes szöveg a cikk, de csak egy jegyzékét is. Számos módja van, hogy ennek elérése érdekében. Mi a legegyszerűbb.
A kezdéshez mentse home.php page.php fájlként. A WordPress home.php sablon van fenntartva egy oldalt a jegyzékét is. Esetünkben ezt a sablont használjuk a Google News oldalán.
Az első dolog, amit csináltunk - ez kemény felírni H1 tag tetején a fő tartalmi terület. Ez a címke kell helyezni felett hurok.
A sablon home.php hurok kimeneti ciklus valamennyi meglévő blogjához. Fogjuk használni a H2 cím alatt a rekord, míg az első szinten H1 fejléc fogják használni az oldal címét.
Azt is hozzá egy új WordPress tag - the_permalink (). Ez a funkció az általunk használt kulcsszó linkek . az átmenet az, amit kap a híroldal, hogy a teljes szöveg külön hírt. Így az elrendezés körül the_title () függvény most így néz ki: