Wordpress szélességét a minta, vagy nyúlik az oldalsáv és cikkek részben, napositive
Néhány WordPress sablonok elég szűk az oldalsáv, úgynevezett oldalsávon vagy fordítva keskeny része cikkek és természetesen néhány webmesterek kell terjeszteni bizonyos határokat, például azt, hogy befogadja banner. Ebben a cikkben lesz szó, hogyan kell változtatni a méretét kalapok, sablon alapján tárgyak vagy tálaló.
Amit lehet, hogy módosítania kell a minta méretét.
Hogyan növelhető a vízszintes mintát az 1. rész, megértjük a számok
Ahhoz, hogy megértsük, mennyire kell növelni a szélessége egy elem ne becsüljük első pillantásra „elég centiméteres ott, és fél centiméter ott”, és ismerik a számokat pontosan pixelben. Ez segít nekünk, hogy szinte minden böngészővel, például:
Személy szerint én kerül bemutatásra a Safari például, miközben te bármikor kényelmesen az Ön böngészőjében. Különbségek kell csak egy gombot.
Így az alap - a méret a honlapunkon 4 elemből álló, a méret a sablon, az oldal mérete, a méret a cikket, és az egység blokk a bal oldali menüből. Növekszik mindannyian viszont ne aggódj, ez nem ijesztő.
- Klatsat egér jobb gombjával a fejléc, és válaszd a „Check tárgy”

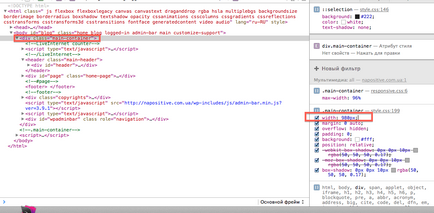
- A földszinten kínálunk programkód az oldal. Ne félj, nem lesz egyértelmű. Keresünk szinte felső stílus, amely leírja a méret a sablont. Van ebben az osztályban nevezik, fő-tartályt, egy sort, hogy meg kell találni, illetve

Ez minden. Most már tudjuk, amit tudnunk kell változtatni az értékeket, hogy minden beleavatkozik. Most kell, hogy a szükséges adatokat a stílus fájlban.
Hogyan lehet növelni a minta a vízszintes 2. rész szélességének módosításához
Ha megértjük a számokat, és azt írta le őket valahol egy darab Most megváltoztatni őket mindenkinek, ne csak a magad. Ehhez:
Személy szerint engem illet, én választottam az első és legegyszerűbb módja, mert lehetővé teszi, hogy a változások csak néhány másodpercig. Így nézett értéke 980. A fájl kereső kiadta csak két paraméter, ami kell változtatni rám.
Az első felelős a szélessége a teljes site: