Tanulási Delphi - bevezetés a PFSZ - rajz, festés és a nyomtatás Delphi
új anyagok
Rajz, festés és nyomtatás
Windows környezetben gyakran nevezik grafika - az összes szöveg, kép, és vezérlők grafikus formában. Ennek megfelelően, a teljes termelés a Windows alkalmazások, szemben a konzolos programok korábban tárgyalt, egy grafikus jellegű.
Graphics Windows
Amikor a kívánt alkalmazást jelenít meg olyan információkat a képernyőn, az operációs rendszer - Windows-- biztosítja, hogy a rendelkezésére álló egy ablak-orientált grafika. Ez azt jelenti, hogy minden formában (például, sőt, és egyéb létesítmények) tekinthető felületi festés - vászon (canvas).
Amikor építése készült formájában az ábra, a kimeneti kép van szegélyezve a szélein, azaz jeleníti meg csak azokat a részeket, amelyeket feltöltött a vásznon ablakot. Ez a megközelítés biztosítja, hogy a visszavonás egy alkalmazás nem befolyásolja az ügyfél területe a többi alkalmazás, amelyen valójában, és alapjául ablakkezelő rendszer a Windows.
A referenciapont koordináták az ablak kapott a bal felső sarkában a kliens által határolt területen keret (vagyis csak azok méreteit, elismert és tulajdonságok ClientHeight ClientWidth). Más elemek, amelyek a vászonra rajz a határ nem lehet - ebben az esetben terjed ki a virtuális vászon a határokat az objektumot.
Általában közvetlen fellebbezést a grafikus funkciók szükség, ha azt szeretnénk, hogy hozzon létre egy speciális vezérlő, amely nem biztosítja a szabványos alkatrészek. Ilyen esetekben az összes aggódni időben újrarajzolás, vizuális válasz felhasználói műveletek, stb a fejlesztő köteles átvenni, amely minden szükséges ezt a kódot. Persze, ez elég kemény munka, főleg, ha alkotóelemeit dozhzhen az interaktivitás a megfelelő szinten.
A jó hír az, hogy a Delphi számos használatra kész komponensek, amelyek gondoskodnak a fejlesztő, hogy dolgozzon semmi ok, mert az összes rutin munka már befejeződött, és a Delphi VCL fejlesztők. Sőt, sok „üres” a VCL, alapján hozhatunk létre a saját alkatrészek, ismét közvetlen utalás nélkül a funkciók a grafikus megjelenítés.
Ugyanakkor, a rajz is hasznos lehet, és egyszerűbb esetekben, például amikor szükség van rá, hogy vonja vissza a grafikák primitívek, sőt, hogy a felhasználó képes felhívni semmit. Végül úgy véljük, itt az a kérdés, rajz, hogy ismét bemutatják, hogyan osztályok és felhasználása a PFSZ, és ugyanabban az időben, hogy vizsgálja meg egy másik fragmentum VCL.
A Canvas objektum
Sok eleme UI komponensek használt Windows-alapú alkalmazás, amely a TWinControl osztály, amely közvetlen örököse a már vizsgált osztály TControl minket. De sok más vizuális komponensek származik egy másik utódja - TGraphicControl osztály, amely több egyszerű, és amelynek egy tulajdonság, mint a vászon, a segítségével, amit ráirányíthatjuk a Windows. Szigorúan véve, a Canvas tulajdonság létezik nem csak ebben az osztályban, hanem számos más, köztük alapúak TWinControl. Azonban minden esetben az ingatlan kerül bemutatásra ugyanabban az osztályban - TCanvas.
A vászon objektum körülveszi a kölcsönhatás a Windows GDI (Grafikus eszköz interfész - Graphics Device Interface). GDI kezeli a grafikus kimenet, amelynek célja a monitor, valamint nyomtatók és egyéb nyomtatási eszközöket. De mivel a kölcsönhatás a GDI, mivel valóban, valamint más alrendszerek Windows API közvetlenül - problémás és hibára hajlamos, Delphi és adtak TCanvas osztályt, ami egy viszonylag egyszerű és kényelmes hozzáférést biztosít a GDI.
Önmagában a vásznon (vászon) egy felület, amelyen a szöveges és más grafikus - vonalak, téglalapok, ellipszisek, stb Azonban ha jobban ellenőrzés, akkor láthatjuk, hogy a vászon egy repülőgép, amely különálló pontok - pixel. A pixel - egy alapeleme a grafikus bemeneti képviselő egy ponton. Sőt, ha a rajz a vásznon csak fesse át néhány pontot, így vagy más színű. De, persze, együttműködve a vásznon keresztül módszerek által biztosított osztály TCanvas, ez lehet a gond, hogy levezethető nemcsak pontokat, hanem a szöveg, vonalak, négyszögek, sokszögek, körök, és még kész képeket. Tekintsük az alapvető tulajdonságok és módszerek a vászon objektum táblázatra hivatkozva 9.1.
9.1 táblázat. Tulajdonságok és módszerek TCanvas
Típus paraméter értéke
X, Y: egész; Grafika: TGraphic
Kijelzők grafikus kép, kezdve az említett származási (bal felső sarok)
Vegyünk néhány tulajdonságait részletesebben. Kezdjük pixel. Ez a tulajdonság, amely egy kétdimenziós tömböt tartalmaz információt a színe minden pontján a felszínen, amely leírja, így a teljes felületen a vásznon. Megváltoztatja a színét egy bizonyos ponton, akkor a képek megjelenítése. Például, ha meg kell változtatni a színét a pont a bal felső sarokban, tudjuk írni a következő kifejezést:
Itt fordult az 1. elem az 1. sor tömb, ami pontosan megfelel a bal felső sarokban, a vászon, és a hozzárendelt ez egy érték clRed, azaz Mi meg a piros.
Mivel a különböző módszerek Canvas objektum is megjelenik nemcsak pontokat, hanem a különböző formák, valamint a szöveg, a másik tulajdonságait csak engedi beállítani a kimenő e számok és szöveg. Tehát, a szöveget a betűtípus tulajdonság, ami viszont Tfont-ot osztály és olyan tulajdonságokkal rendelkezik, mint a Color (szín), Név (betűtípus), Size (méret) és Style (stílus). Az utóbbi tulajdonság 4 zászlók, hogy a betűtípus félkövér, dőlt, aláhúzott vagy áthúzott:
Canvas.Font.Color: = clBlue; // font kék Canvas.Font.Name:='Arial „; // kiválasztott fülhallgató Arial Canvas.Font.Size: = 12; // állítsa be a betűméret 12pt Canvas.Font.Style:=[fsBold,fsItalic]; // font félkövér dőlt
Ami ilyen ingatlanok a vászon, mint a kefe és a Pen számukra, amelyet a színváltozás és a vonal stílusát (Pen) vagy töltelék (Brush). Ezen túlmenően, a toll meg tudja határozni a vonal színét és vastagságát keverési módot. Ennek megfelelően, a következő tulajdonságokkal:
- Szín - meghatározza a vonal színének a tollal vagy ecsettel kitölteni;
- Stílus - a stílus a vonal vagy kitöltés. A vonalak esetében a következő értékeket: psSolid, psDash, psDashDot, psDashDotDot, psClera és psInsideFrame. Feltöltés: bsSolid, bsClear, bsHorizontal, bsVertical, bsFDiagonal, bsBDiagonal, bsCross, bsDiagCross;
- - szélesség határozza meg a vonal vastagságát pixelben.
Megjegyezzük, hogy változtatni a stílus csak akkor lehetséges, ha a vastagsága van állítva 1 pixel (ami mellesleg az alapértelmezett). Minden más érték az a vonal vastagságát mindig szilárd - psSolid.
alakzatrajzoló
eljárás TForm1.FormClick (Sender: TObject); kezdődik végén;
Most már csak tedd be a kódot, hogy felhívja a vonalat. Mivel már van egy formája Canvas tulajdon egyszerű lenne elég vonzó neki módszerek MoveTo és LineTo. Hagyja, hogy a vonal indul egy offset 10 pixellel a bal felső sarokban a függőleges és vízszintes, és fut egy pont 200 képpont vízszintesen. Ennek eredményeként, a kód a következő lesz:
eljárás TForm1.FormClick (Sender: TObject); kezdenek Form1.Canvas.MoveTo (10,10); Form1.Canvas.LineTo (200,10); végén;
Most már csak az alkalmazás futtatásához, és kattintson bármely Meta az űrlapon. Az eredmény egy vékony vízszintes sorba. Hozzátéve, hogy a kódex eljárás elindítását ellipszis eljárás, megkapjuk az építőiparban az ellipszis és a téglalap - egy téglalap:
Itt mindkét esetben, építettünk a megfelelő szám, azaz kör és négyzet. De ahogy az TCanvas osztály nem határozza meg, hogy a módszerek építeni ezeket a számokat, azt az eljárások az ellipszis és a téglalap, figyelembe véve a kör és a négyzet a különleges esetekben, az ilyen típusú számokat. Ugyanakkor, ha szükséges, akkor létrehozhatunk saját módszerek hozzátéve, hogy a TCanvas osztályban. Ehhez tulajdonképpen egyszerű: elég meg egy új osztályt, amely utódja TCanvas, és határozza meg 2 új módszert is. Nevezzük ezt az osztályt TMyCanvas és módszerek - Kör és négyzet:
TMyCanvas = osztály (TCanvas) eljárás Kör (Rad, X, Y: integer); eljárás tér (Méret, X, Y: integer); végén;
A meghatározás az ebbe az osztályba kell helyezni a felület része után azonnal osztály definíció TForm1, amelyet már a modulba helyezett maga Delphi. Ennek része a végrehajtás, meghatározzuk a feladatokat maguknak:
eljárás TMyCanvas.Circle (Rad, X, Y: integer); kezdődik végén; eljárás TMyCanvas.Square (Méret, X, Y: integer); kezdődik végén;
Most már csak írni a kódot, amely elvégzi az építési számok. Kezdjük azzal, hogy feltesszük, hogy az eljárás paraméter Kör Rad jelent meg a kör sugarát, és a paraméterek X és Y - középen. Így tudjuk használni az Ellipse örökölt módszer helyett a kívánt beállításokat a kihívást:
Ellipszis (X-Rad, Y-Rad, X + Rad, Y + Rad);
Ami a módszer tér, a paraméter Méret azt jelenti, mérete a tér, és X és Y - koordinátáit a bal felső sarokban. Így akkor a téglalap módszerre, részletezve a megfelelő beállításokat a következő:
Téglalap (X, Y, X + Méret, Y + méret);
Most, amikor a módszereket határoznak meg, és egy új osztály áll, akkor foglalkozni, hogyan kell használni. Először is, meg kell határoznunk a változó - például. Emellett létre kell hoznunk azt a Create kivitelező. És végül, a fogantyú segítségével tulajdonság (index), meg kell kapcsolni a tárgyat a vászon formában. Mindez lehet elhelyezni mindegy feldolgozására szolgáló eljárást egy kattintás.
eljárás TForm1.FormClick (Sender: TObject); var MC: TMyCanvas; kezdeni MC: = TMyCanvas.Create; // használata kivitelező a szülő osztály MC.Handle: = Canvas.Handle; // a vászon ablaktábla MC.Circle kimenet (50200100); // felhívni egy kör átmérőjű 50 pixel MC.Square (50.100.100); // felhívni oldalú négyzet 50 pixel MC.Free; végén;
Természetesen az összes módszert örökölt osztály TMyCanvas örökölt TCanvas, is fel lehet használni, beleértve az azonos létrehozása és ingyenes, általunk használt. Ami a többi tulajdonságok és módszerek, akkor nem ugyanaz, például, hogy állítsa be a vastagsága és színe a vonal, húzzon egy vonalat a MoveTo stb
MC.Pen.Width: = 3; MC.Pen.Color: = clRed; MC.MoveTo (10,10); MC.LineTo (200,10); MC.Brush.Style:=bsHorizontal;
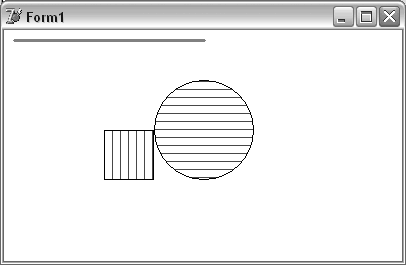
Így, levonhatjuk a következtetést, számok, a töltés, árnyékoló és a vonal készült vastagabb és megváltoztatja a színét (ábra. 9.1).

Ábra. 9.1. rajz egy következtetés a vásznon ablakban
Kész a program kódot megtalálható a könyvtárban Demo \ Part2 \ Canvas. Azt is mutatja, egy másik megvalósítási módja Kör -, hogy hozzon létre egy gyűrű a körök.
Nyomtatványok
Output szöveg és grafika segítségével nem csak a kijelző, hanem a nyomtatóhoz. Ehhez csak használ egy Canvas tulajdonság, de nem alkotnak külön tárgy nyomtató. Ahhoz, hogy használni ezt a lehetőséget, akkor kell csatlakoztatni a programmodul nyomtatók, mutató azt a listában használt modulok, azaz a felhasználás. Nem kell, hogy hozzon létre bármely példányának TPrinter, sem törődik a eltávolítása - egyszerűen használja a változó nyomtató, amely létrehozta a program automatikusan, ha a Set nyomtatók modult.
Amellett, hogy a tulajdonságai Canvas, nyomtató objektum más tulajdonságok és módszerek nyomtatáshoz szükséges. Módszerek közül az objektum kell jegyezni először is, és BeginDoc EndDoc. Ezeket a technikákat használnak, illetve az elején és a végén a nyomtatási folyamatot. Azt is megjegyzik, a newpage módszer használható, hogy jelezze a kezdete egy új oldalt, valamint a megszakítási eljárás megszakítása a nyomtatási folyamatot. Ami a tulajdonságokat, azok szerepelnek a 9.2 táblázat.
9.2 táblázat. Osztály tulajdonságait TPrinter
Meghatározza a szöveg, amely azonosítja a nyomtatási feladatot a Windows nyomtató menedzser
Mielőtt bármit megjelenítésére nem nyomtat, akkor meg kell tennie az előkészítő munkát. Ez annak köszönhető, hogy több okból is, beleértve azt a tényt, hogy a nyomtató nem tud nyomtatni a kifutó - ezért meg kell határozni a pályát. Sőt, a különböző nyomtatók különböző kimeneti felbontás, amely függ mind a modell és a nyomtatási minőség beállításait. Abban az esetben, szöveggel is meg kell határoznia a sorok számát, hogy elfér az oldalon. Azonban a legegyszerűbb esetben a nyomtatás könnyen elég megnyitni egy dokumentumot nyomtatásra BeginDoc módszer és hozzárendelése a nyomtató tulajdonságai Canvas kívánt tartalom:
Printer.BeginDoc; Printer.Canvas.TextOut (150, 150 'szöveg nyomtatása'); Printer.EndDoc;
Azonban, ha a szöveg túl hosszú, nem kerülnek át a következő sorba, és egyszerűen nem lehet nyomtatni. Ezért a kiadási elegendően nagy mennyiségű szöveg, továbbra is meg kell birkózniuk a becslések és vasúti vonalak a következtetést.
Ugyanakkor, ha kell kinyomtatni csak a szöveg és a design nem számít, akkor a szokásos eljárás writeln, meghatározva a kimenetet egy nyomtató neki. Ezt használja AssignPrn eljárás:
var F: TextFile;. AssignPrn (F); Átírása (F); writeln (F, 'A nyomtatandó szöveget.'); CloseFile (F);
Természetesen így könnyebb, különösen az átadása hosszú sorok fognak végezni automatikusan, de ő még nem elegendő ahhoz: nem elég, hogy így lehetetlen megjeleníteni a grafikus, de a font hagyjuk csak egy lehetősége nélkül még a méret megváltoztatása vagy a védjegy során dokumentumok nyomtatását.
Hogy hogyan kell működtetni mindkét módszer, akkor lehet alkalmazni például abban a könyvtárban található Demo \ Part2 \ Print.
De térjünk vissza a grafikus kimenetet egy nyomtatót. Mint már említettük, először meg kell állapítania a rendelkezésre álló területet a nyomtatáshoz és a mérete pixelben. Az egyszerűség kedvéért célszerű meghatározni a változók, amelyek felelősek a méret a mezők mindkét oldalán a dokumentumot. Abban az esetben a kimeneti sorok tex is kell egy változó, amely meghatározza a bemeneti pozícióját az aktuális sort. Ami a témát kijelzőn, majd próbálja meg festeni a keretet az egész oldalt, kiterjesztve területeken, valamint a szöveg különböző méretű és stílusú, és néhány még geometriai forma. Mindez el tudjuk helyezni a funkciót, hogy fogják hívni PrintAny (lásd. Listing 9.1).
Listing 9.1. Nyomtatás szöveg és grafika
eljárás PrintAny; var LMargin, RMargin, TMargin, BMargin: integer; fH, HPos: integer; Először Nyomtató, Printer.Canvas nem kezdődik LMargin: = oldalnyi szélességű div 10; // mezőbe balra 10% -a papír szélessége RMargin: = oldalnyi szélességű div 20; // területén melletti 5% -a a szélessége a oldal TMargin: = PageHeight div 20; // mező a felső 5% magasságának BMargin oldal: = PageHeight div 10; // területén 10% alatt van a címlap height = „Tesztoldal nyomtatása”; // print header BeginDoc; Pen.Width: = 3; Téglalap (LMargin, TMargin, oldalnyi szélességű-RMargin, PageHeight-BMargin); // frame Font.Name:='Arial „; Font.Style:=[fsBold,fsUnderline]; Font.Size: = 24; FH: = abs (Font.Height); // kap a magasság HPos font: = TMargin + fH; // számolja a felső margó a kimeneti szöveg TextOut (LMargin, HPOS, 'subject'); Font.Style: = []; Font.Size: = 10; FH: = abs (Font.Height); HPos: = HPos + TMargin + fh; // kiszámítjuk újra tagolt további kiadási TextOut (LMargin, HPOS, 'text bekezdés.'); Ellipszis (LMargin * 2, HPOS + LMargin, LMargin * 4, HPOS + LMargin * 3); // rajzoljon egy kört EndDoc; végén; // vége szélessége végén; // vége eljárások PrintAny
Itt mezőket meghatározott első, akkor ezeket a mezőket által kidolgozott egy téglalap, amely képezi a keretet az oldalt, akkor a legnagyobb félkövér és aláhúzott származik a „tárgya”, és ez alatt már bevett és kisebb szöveget - „A bekezdés szövege”. Ezután kör sugara megegyezik a bal margó szélességét került. Így az egyik dokumentumot már belépett a tényleges grafika, szöveget, amely azonban ebben az esetben is tekinthető grafika.
Egy példa erre a funkció megtalálható a programban AnyPrint található, amely a könyvtárban Demo \ Part2 \ Print2.
SNK GSCP - egy új könyvtárat a PHP 5!
Web Studio és Vizuális Műhely Library:
Szabványok web-technológia
Monopoly v. 2.0.2 Letöltések:
letölthető szoftver Termékek:
programok és könyvek