Step számát változtatni a szélessége a wordpress sablon blokkok vagy növeli a szélessége a wordpress honlap létrehozásának
Üdvözöljük a honlapján wpcreate.ru .Today akarom mondani, kedves olvasók, mi a saját kezét, meg lehet változtatni a szélessége a wordpress sablont. Nagyon gyakran van egy probléma, amikor kiválasztják a wordpress sablont - az a keskeny minta blokkokat, és sokan azonnal egy vágy, hogy növelje a szélessége a minta .Ebben bemutató akarom mutatni, hogy nincs semmi bonyolult ez a gondolat, és ez a cikk lesz képes, hogy az új ismeretek gyakorolni és bővíteni a saját wordpress sablon.
Tehát poehali.Nam szükség:
Barátok, mielőtt a változások a sablont, ne felejtsük el, hogy egy biztonsági másolatot a sablon fájlok esetén a rendszer meghibásodása, akkor visszaállíthatja a honlapon! Kérjük, ne feledje, hogy készítsen biztonsági másolatot.
Hogyan változtassuk meg a szélessége a wordpress sablont?
Barátok, nem fogok lakni a kérdésről a szoftver telepítése, amely korábban írtam, azt hiszem, hogy ha nem kap a telepítés intézkedési programok megtalálhatók Google.Predlagayu egyenesen a lényegre.
Például, én választottam a minta nevű zöld Grapes.Etot sablon felépítése ugyanolyan, mint a legtöbben wordpress beépített sablont, így ha érti, hogyan kell változtatni a szélessége a minta ebben a leckét, majd a többit azt hiszem nem lesz semmilyen nehézséget.

Kezdjük azzal, hogy emlékezzünk, mi van a sablon. A bevezetés a cikket írtam sablon elrendezése wordpress sablon, amely egy sor blokkok ágyazva druga.Samy közös egységet általában az úgynevezett wrapper. és ez áll a blokkok cap hely (header), fő része (bg). és footer (lábléc) .tak ide, hogy növelné a szélessége a wordpress sablont. következetesen kell növelni a szélességét az egyes blokk, amely azt fogja csinálni.

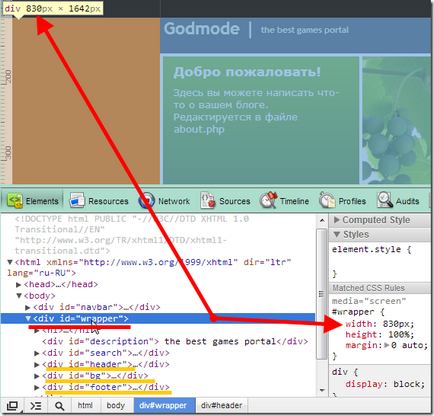
Szóval, miután kiderült, a szélessége egy tábla, meg kell változtatni a blokk szélessége 830 és 1100.Dlya a bal egérgombbal kattintsunk a értéke 830 és adjon meg egy új értéket 1100

Amint az ábrán látható, az új blokk méretet vált egyenlővé 1100 pixel, és egy másik jellemzője keresés jobbra tolódott, nem kell félni, ezen a ponton meg kell.
Akkor először rögzíteni, hogy tegyen valamit, mint ez.
Módosítására style.css fájlt 19 sorban: érték szélessége változhat 830-1100.
Végén a lecke minden, hogy mi volt, valóban meg kell változtatni a style.css fájlt Nos, azt hiszem, a lényeg egyértelmű, lépni.
Most, hogy pontosan ugyanazt az elvet következetesen érték megváltoztatásához szélessége a fejléc blokk, bg, lábléc és azt írja, hogy a megváltozott sorban.
Megváltoztatása után a szélessége a blokk van veled egy képet:

Ehhez kattintson a blokk fejléc, és a bal oldali oszlopban az érték módosításához a háttér tulajdonság url (images / header.jpg) no-repeat a # 4E83F3 és kép helyett van egy kék színű.
Most hasonlóan kell eljárni a háttér sayta.V ezt a sablont háttérképet a mérete 830 képpont széles és egy képpont vysotu.Est két kimenet a helyzetet.
1) Növekszik a háttérképet, hogy a mérete 1100 piseley.
2) Állítsa be a fehér háttér az oldalon.
Ebben az esetben, úgy döntök, 2 „exit”, nos, akkor választhat, hogy nem.
Tehát kattintson a blokk, bg háttér és módosítsa az értéket url (images / bg.gif) repeat-y fehér:
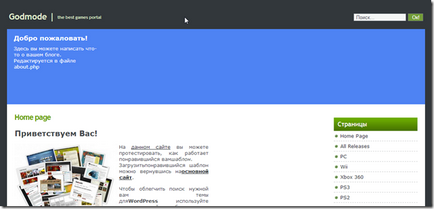
Ne felejtsük el, hogy rögzítse az összes változást, amit most meg prodelali.Davayte amink van:

Mint látható, a minta szélessége uvelichilas.No no.Shirina egy háztömbnyire található a szöveg ugyanaz marad, mint prezhde.Posledny bar - szélességét a minta az oszlopot.
Kattintson a nyílra a blokk környékén bg, és mi van a két fő blokk és mainnav.Kak Eltaláltad az első blokk a központi része a minta, amelyben a következtetéseket a cikket, és a második a sidebar (oldalsáv).
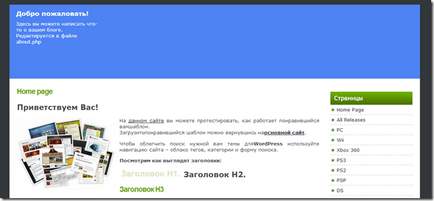
Nyomja meg a készülék és szélességének módosításához c szélessége blokkban 510 810.I nézd, mi történt:

Nos, mint minden alkalommal otlichno.Teper eljött a lényeg.
Változó szélesség wordpress sablon a szerveren.
Tehát minden, ami maradt, hogy a változások a style.css fájlt
Keresztül csatlakozik ftp befogadásához és keresse meg a fájlt style.css ő általában a mappában van wp-content / themes / neve a sablon / styles.css letölteni a számítógépre, nyissa meg és következetesen különbséget tenni azok, hogy mi tettük a teljes leckét és menti a fájlt, majd töltse vissza hosting.I ellenőrizze az eredményt.
Annak érdekében, hogy első helyen a keresőkben kell, hogy megfelelően optimalizálja a helyén. SEO-optimalizálás WordPress motor lehetővé teszi, hogy emelje fel a pozícióját a webhely a keresők a Google és Yandex.
Megkaptad a választ a kérdésre ezt a cikket?
Remélem, hogy növeljék a szélessége Vashogo sablon elég lesz probléma, mivel a kép (hölgy kézitáska, stb ...), ha figyelembe, hogy a tetején a sablon, vagy egy újabb, majd módosítsa a szélessége a minta sokkal könnyebb lesz.
Rendben, látni fogja a frissítés telepítése után az oldal frissül.
Artem, helló. Mondd, miért különböző böngészők honlapon saját honlapján úgy néz ki, különböző léptékben? Minden böngésző jobb felső sarokban a „oldal” skála egyaránt ki vannak téve.
Szia, Artem!
Tényleg szeretnék szerkeszteni a sablont, hogy kissé növelni a szövegmezőbe az oldalsó csíkok és növeli a kép méretét a vágóasztal.
kérdés:
1) wrapper? fejléc, lábléc található, de az én sablon kijelölt szövegmezőbe nem tudja megérteni. A mintha a rend.
2) Ha azonban a szélessége képpontban, nem jelenik meg, a százalékos, hogyan lehet?
3) Hogyan lehet növelni a kép magassága a fejlécben rovására a területet a banner. Vagy egyszerűen, hogyan kell eltávolítani a kódot?
Üdvözlettel Tatiana
Üdvözlünk! Azt zeeReputation.Soglasno téma a javaslatok sikeresen sikerült bővíteni mindent, kivéve a fehér háttér a fő oszlop! Nem találom hol kell beállítani, hogy !!
Megtalálható style.css első kaptuk a hírt tálaló. I, például az alábbiak szerint:
.art-tartalom-elrendezés .art-sidebar1
-WebKit-border-radius: 19px 0 0 19px;
.
szélesség: 25%;
>
Itt vannak a szélessége, és felelős a szélessége a tálaló. Ahogy emlékszem még be lehet állítani pixel, például 300px.
Szia Artem. Egy hirtelen nem növeli, mint a terület az oldallapok, azaz saytbara területen?
Szia Artem. Mondd, hogyan kell változtatni a színét a mellékhatások oldalsáv zeereputacion sablon, megint nem találom sehol!
Artem, akkor csoda! Én már mind megtörténtek az első alkalommal. Ő készített egy tartalék, állítsa FileZilla és sikeresen át fájlokat Hosteen, kibővített blokkokat. Az oldal most már egy baba, hála neked. Köszönöm. Az egyetlen dolog, amit ettől keres árnyékolás maradt, de a részleteket már emel csökkent. Meg kell kérdezni, hogyan kell írni egy cikket beilleszteni saytbar „én” a fotó tetszik. Nagyon tetszik. Üdvözlettel, Natalia
Natalia is, ha a téma érdekes, hogy az olvasók a blogomban, írok egy részletes leckét.
Artem, ha perc, néz, pliz, hogyan távolítsa el a kitöltést poike cseréje után a sablont. Mondom egy emel küldeni. Én magam, hogy valami nem működik. Üdvözlettel, Natalia
Spasibochki Artem. Te egy zseni vagy!
Köszönöm Tom, mindenféle elérhető és érthető, de a gyakorlatban ez nem olyan sima. Van a sablon blokk méretét százalékban. A második oldalsávon hagytam csak a honlapon, ezt: itt törölt ebben a sorban az index.php, page.php, single.php és archives.php, otthagyta csak Home.php. Minden jó, de az átmenet a haza a másik oldal szélességét oldalsáv 1 növekszik, ez érthető, hiszen a szélessége meghatározott százalékban. Hogyan erősít, nem tudom megérteni.
Jó napot Artyom.
Mindez nagyon jól, és ha elégedett vagyok a szélessége, de nem elégedett a hossza a tulajdonos;
Például meg akarom változtatni a hossza a klip az alján úgy, hogy azt automatikusan beállítja a mérete egy szám a képek és a szöveg, hogy van, hogy a végén nem volt egy hatalmas üres tér.
És így is történt egyáltalán, hogy hozzon létre egy blog oldal - site, ebben a konkrét esetben az online boltban.
Mogliby nem írsz egy cikket erről a témáról, amellett, hogy a meglévőt.
Köszönjük erőforrás.
Szia, Artem! Mondd, kérlek, ha egyáltalán lehetséges, hogy növeljék a szélessége a téma? Van a téma - Noomble, és én már egy hete nem találja a szót szélességét. Inkább van szó, de nem a pixelek mellett nincs, Nő%. Kérem, segítsen nekem, mit lehet tenni?
Artem, nem Photoshop, nem működik sajnos szüksége van a segítségedre, én kérelmet a Skype.
Tom, szívesen. Belebotlottam webhely keresi a megoldásokat a problémákra. Olvastam ezt statyu- finom. Ügyeljen arra, hogy próbálja meg. Ugyanakkor kívánatos lenne, hogy összekapcsolják a kiegészítéssel, a bővítmény a bal oldali oszlopban a tárgy Húsz Teng. Kérem, mondja, hogyan kell csinálni?
Artem, írok neked, miután. Van egy probléma: hogy a forgatókönyvet, hogy a gomb „Back”. De ahogy néhány kellemetlen egy idő után fel Scroll Plugin. És nezadacha- elfelejtette, hogyan kell tenni a megadott script, hogy távolítsa el őt. Ön képes lesz arra, hogy tanácsot adjon valamit az én esetemben?
Artyom. KÖSZÖNJÜK OGROMUSCHEEE. Hogy minden csak írtam! Minden - ki. Azt nem tudta növelni a magasságát a sapkák blog. Hosszú mayalas, Dolby - Isten tudja, tudom, mit stílusok kell átírni mindent, és van egy sablon keletkezett artistere ott)))) FIC megérteni, mi van írva, és hogy sokkal újraírása. Már van többször felhúzott a blog - most próbál kísérletezni kevesebb.
Most a cikket ment az admin felületen, próbálja meg növelni a magasságot 100 150. Kiderült. E kelemene. Nos, valójában én pret.)))))))))))) Most megy a Photoshop és újra a képet. SAMA. ➡
Artyom, kérlek, bocsáss meg az érzelmek, 😳 is, mert talált. Találtam egy szabadúszó: talált, ezért kérte a kalapját rám: egy - 500, 2. - 700 rubel ... És most megteszem. Köszönet a keresési mezőbe, és az első helyen. Így elérhető és könnyen.
Nos, velem jobb durnyak .... a könnyek. 😥
Artem, itt van az én dolgom, hogy te, egy kicsit ki a téma, de az összes zhe.u dolgozták ki a sablon aristere 2.5 tetszik, van egy globális probléma. Nem tudom tenni a lapszámozásról a blog, nem szabványos kód az egyéb sablonok, próbáltam egy csomó plug-inek nem dolgoznak ki, hogy sok változás és kódot, írjon nekem e-mailt, ha razbiraete nagyon hálás lesz.
Köszönöm, remélem, írtam 💡
Mi is nincs ilyen. Csak a különböző minták különböző módon hívják. Adjon meg bármilyen, ki kell, hogy néz ki, mint amikor készült. A központi egység és oldalsáv illik, nem számít, mit ők hívják. Ezek kék színnel kiemelve, ha megnézzük a kódot oldalon, és vezetni. Van kell emlékezni a nevüket, a változás ott, amíg, amíg nem válik a normális blog megjelenés, mind ezek a paraméterek az új rekord, és megy a szerkesztési táblázatban.
Minden rendelkezésre álló írásos, de nem tudok saját személyes sablon e találni. Kérem, segítsen 😳
Saját sablon mattot Blog Theme 2.0
Én már minden megváltozott szükség szerint, de az egység változatlan marad. Lásd, hogy minden lefelé mozog a helyükről. Topic EstateAgent | 1.0 hogyan lehet kiterjeszteni magát ezt a blokkot?
Hi Artem! Nincs .Stoit témában. Vistalicious 1.0 arra kérik, hogy frissíteni kell, de elkerüli a frissítés más módszerek. C Tiszteld Vladimir.
Jó napot kívánok. Az órák nagyon hasznos. Köszönöm szépen. Sajnos a gyakorlatban, nem voltam képes letölteni a mappát a webhelysablonként (via faylzila) szerver, t. Hogy. A „Letöltés” gomb le van tiltva valamiért ... Lehet valahogy aktiválni? (Flag eltávolítása a „Reading” nem működik)