Néhány titkok GoLive cs, Computerpress
Ismert csomag a tervezési és támogatási GoLive CS professzionális web-oldalakat az Adobe nem kell semmilyen bevezetését, és ezzel együtt a csomag Macromedia Dreamweaver mindig vezeti a listát a szoftver termékek kategóriájában.
Távú fejlesztési eszközök dinamikus tartalom és szoros integráció az Adobe szoftverek lehetővé teszik a vállalatok gyorsan professzionális oldalak GoLive CS környezetben egyaránt gyors forgalomba őket anyag létrehozott Adobe Photoshop csomagokat, az Acrobat és Illustrator. Az a képesség, hogy vizuálisan tervezésére és web-oldalak nem feltétlenül utal a szoftver kódja (ami nagyon kellemes kezdők Web-tervező), míg GoLive® tartalmaz egy kényelmes beépített szerkesztõeszközöket kódot. Ugyanakkor, akkor dolgozni vizuális megjelenésének az oldal és a programkód egyidejűleg.
Őszintén szólva, akkor sorolja fel a lehetőségeket, amelyeket a program hosszú ideig, de ebben a cikkben mi nem beszélünk róluk, és néhány titkot a GoLive®.
Rövid tájékoztatás az Adobe GoLive CS
Méret: 103 MB
stílusok használata
Együttműködik stílusok tervezett CSS panel, nyissa meg a parancsot a Windows => CSS (Window => CSS).
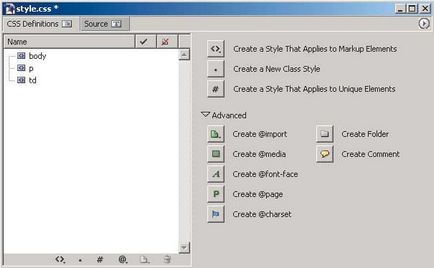
Teremt a külső Cascading Style Sheets

Ábra. 1. Az első sor stílusok egy külső stíluslap

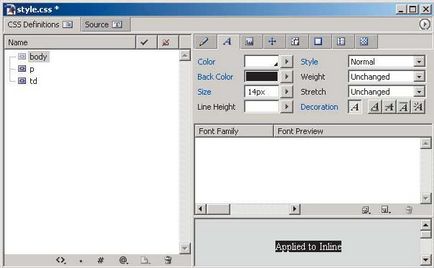
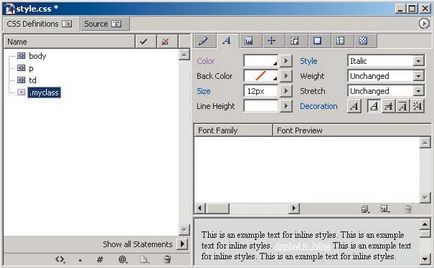
Ábra. 2. testreszabása stílus
Miután az összes lépést a helyes stíluslapot, mentse el a mappában a helyszínen parancs File => Save (File => Save).
Összekapcsolása külső stíluslapok a honlapon fájlokat
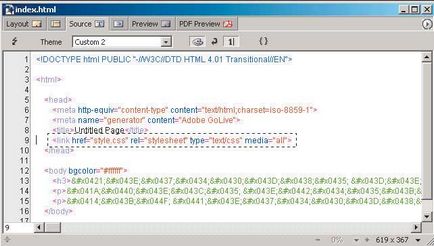
Befejezése után a munka a stíluslapot kell menteni, zárja be a CSS szerkesztő ablakot, és a linket az oldalról fájlokat # 151; Ebben az esetben a stílusok automatikusan alkalmazni a megfelelő elemeinek a fájlt. Ezen felül, ha szükséges, módosítsa a stilisztikai design a helyén lesz elég ahhoz, hogy a szükséges módosításokat a külső stíluslapot, és megjelenése a honlapon automatikusan változik.
Annak érdekében, hogy összekapcsolják a helyszínen fájlokat a stíluslapot, jelölje ki a fájlokat a fájlok ablakban (Files), nyissa ki a CSS panel parancs Ablak => CSS (Window => CSS), kattintson a jobb alsó panel a Tallózás gombra (Indít) gombot, majd nyissa meg a lemezt által létrehozott fájl egy stíluslapot. Majd a Create New Link Külső CSS (Új kapcsolat létrehozása a külső CSS táblázat) (3.) # 151; az eredmény lesz a megjelenése a kódot az egyes kiválasztott fájlokat a honlapon linkek külső stíluslap (4.).

Ábra. 3. összekapcsolása a stíluslapot a helyszínen fájlokat

Ábra. 4. Window fájlt kód # 151; húr, utalva a külső stíluslapot kiemelte
Hozzon létre egy új stílust
Ha a rendelkezésre álló alapértelmezett stílus nem tetszik, akkor könnyen, hogy kiegészítse a speciális HTML-stílusban.
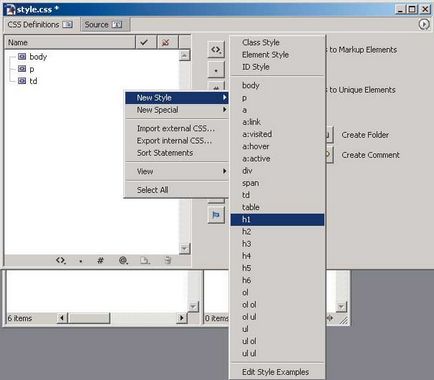
Ahhoz, hogy hozzon létre egy új egyéni stílus, a Create New Element Style (Hozzon létre egy új eleme a stílus), nevezni a stílus, és állítsa be, ha szükséges. Abban az esetben, ha létrehoz egy szabványos stílusok, sokkal kényelmesebb, hogy másképp: nyomja meg a jobb egér gombbal hívja New Style parancs (New Style), és válassza ki a kívánt stílust a standard kínálnak a listán (5. ábra).

Ábra. 5. Hozzon létre egy szabványos stílus
Annak megállapításához, a stílus lehetőségeket, kattintson a Font Properties fület (font tulajdonságok) # 151; nyissa meg a Tulajdonságok ablakot, ahol beállíthatja a színét, méretét, betűtípusát és egyéb paramétereket. By HTML-stílusok automatikusan figyelembe kell venni az összes oldalt az oldal.
Létrehozása egy új stílust osztály
Amellett, hogy az egyes stílusok is, amelyet az egész oldalon, vannak osztályok stílusok, amelyek csak a kijelölt szöveget vagy kijelölt objektumokat az oldalon, ahelyett, hogy az egész oldalt. Ezek szükségesek abban az esetben, ha az alkalmazni kívánt formázást az egyes tárgyak bizonyos oldalakon.
Ahhoz, hogy hozzon létre egy osztályt stílus, a Create New Class Style (Új stílus hozható létre osztály), írja be az új osztály nevét stílusát, és aztán csak határozni annak paramétereit (6.).

Ábra. 6. Hozzon létre egy osztályt stílus
Alkalmazzon egy stílust osztály

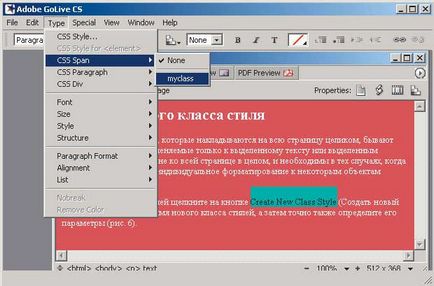
Ábra. 7. Alkalmazzon egy stílust osztály kiválasztási oldalt CSS stílus Span parancs

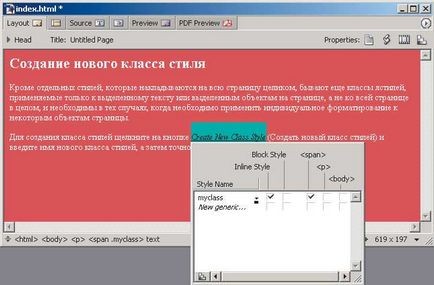
Ábra. 8. Alkalmazzon egy stílust osztály kiválasztási oldalt CSS stílus csapat

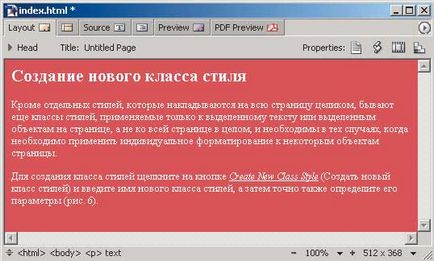
Ábra. 9. Az eredmény keverési stílus osztály
Ha egy stílus osztály is alkalmazni kell az egész bekezdés, majd osztaniuk azt feltétlenül # 151; Beállíthatjuk a marker, és használja a parancsot Type => CSS stílus bekezdés (Type => CSS-style bekezdés).
Munka a programkód
Hozza létre saját témákat kód
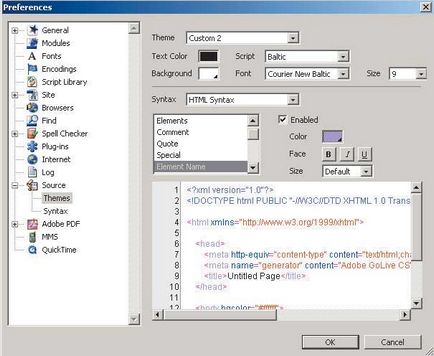
Ha nem elégedett a változata a külső megjelenést a kód, amely alapértelmezés szerint kiválasztott, könnyen változtatni a parancs Szerkesztés => Preferences (Edit => Beállítások). Aktiválja a Témák fület (témák), a téma lista (alany) válasszon az alábbi önregisztrációs (Custom1, Custom2, Egyéni 3 Egyéni 4 vagy), és állítsa be az összes design elemeket a saját, mint a látható. 10.

Ábra. 10. Beállítás témák szoftver kódot Custom2
Automatikus összeállítása kódrészletek
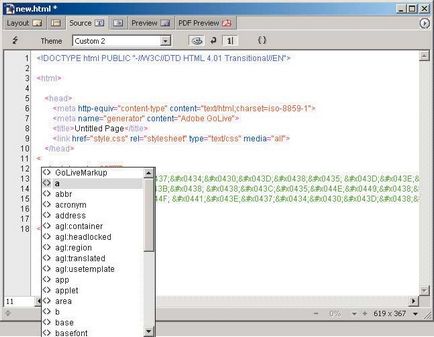
Ha írsz néhány kódrészletet manuálisan, a folyamat egy kicsit lehet gyorsítani automatikus generálását az egyes címkék. Miután tárcsázza a szimbólum "<» — на экране тут же появится окно тэгов, из которого (рис. 11) нужно выбрать необходимый, дважды щелкнув на нем. Это очень удобно: с одной стороны, экономится время, а с другой — начинающие Web-дизайнеры смогут избежать элементарных синтаксических ошибок в написании тэгов.

Ábra. 11. Automatikus címkét
Ezen túlmenően a program képes befejezni a címkéket. Egyszer például, amit tesz a zárójel kulcsszó . ott lesz a végső tag .
Helyességét ellenőrizni a kódot
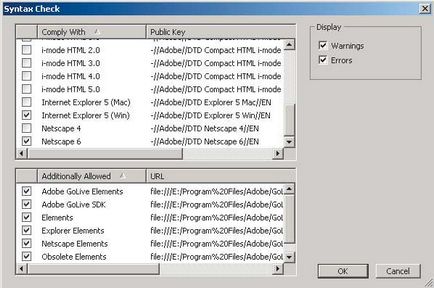
Hogy ellenőrizze a helyességét a kód szintaktikai rá kell kattintani a gombra Check Syntax (Syntax check), és letette a kullancs mellett minden változat és verzió böngészők és verzió HTML-kódot az ablakban, amely a helyszínen általában megjelenik (12.).

Ábra. 12. Állítsa be szintaxis-ellenőrzés
Létrehozása markerek navigálni a szoftver kódja
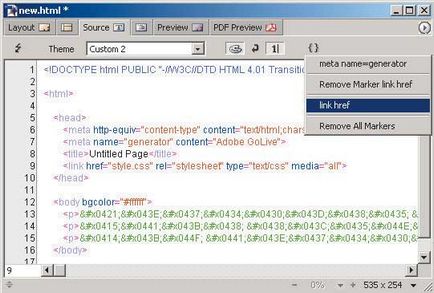
Azonban könnyű létrehozni markerek gyorsan mozgatni bármilyen kódsort # 151; a valóságban ez nem egészen találja és utánzás könyvjelzők vonalakon. Ha kell használni a marker megjegyezni néhány sort, majd mozgassa a kurzort az elején, kattintson a eligazodni Code => Új Marker (ingyenes kódja navigáció => Az új marker) és adja meg a nevét egy marker, mint például a link href, # 151; eredményeként a legördülő menüből, amely akkor következik be, amikor a gombot megnyomják eligazodni Code (ingyenes kód navigáció), lesz egy új csapatot link href (13.), a választott, amely mozog a marker a tárolt sor.

Ábra. 13. A kialakult egy új parancsot a menüből eligazodni Code
Összehasonlítása a szoftver kódfájlokhoz
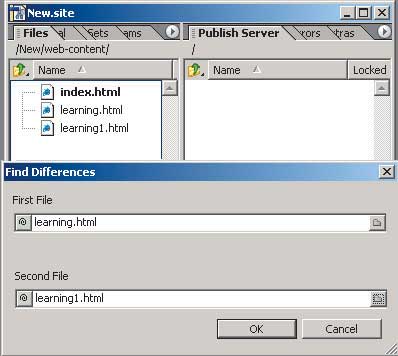
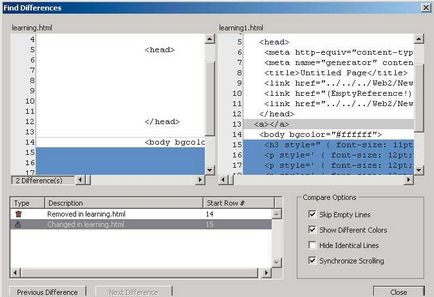
Ha szembe a kihívással, hogy hasonlítsa össze a különböző verziók kódfájl, GoLive® fog megbirkózni ezzel. Nyitott a honlap fájlokat és használni az oldalt, command => Find különbségek (Mezei => Keresés különbségek), meghatározva összehasonlítása fájlok (ábra. 14). Keresés eredménye különbségek nézhet ábrán látható. 15, ahol két különböző tag talált. Talált programot szemlélteti színeltérések (ebben az esetben lásd mind a szemben jövő szoftver kód), és tudja mozgatni között a gomb megnyomásával korábbi különbség (Előző különbség) és Next Különbség (Next különbség).

Ábra. 14. A definíciós fájl összehasonlítás kód

Ábra. 15. Az az összehasonlítás eredménye kód
Keresés és csere a kódot elemek
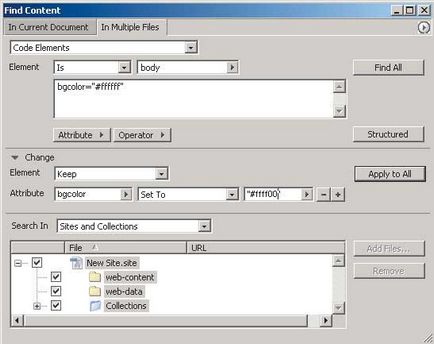
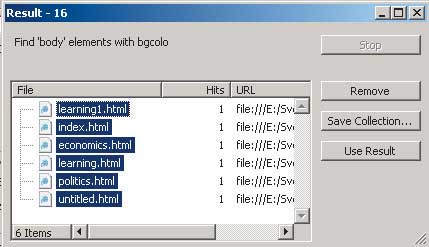
Vannak helyzetek, amikor egy csoport a fájlok a helyén csak ki kell cserélni bármilyen kód megegyezik a többi elemek azonosak. Ebben az esetben jön a támogatás csapat szerkesztése => Find => Find tartalom (Edit => Keresés => Tartalom Search) futtatni kívánt, megnyitása után a kívánt webhelyet. Tab Multiple Files (külön fájl), és válassza a felső lehetőséget lista Code Elements (kód elemek). Ezután kattintson az Advanced (Speciális), úgy, hogy az ablak kinyílt a kiterjesztett változata. Az alsó részt az ablak jelölje be a négyzeteket az összes fájlt, akkor ki kell cserélni, majd adja meg a megfelelő terméket megtalálni és cserélje elemek összhangban, például, Fig. 16. Kattintson az Alkalmazás Minden (Apply to All). találati valahogy így nézhet ki az ábrát. 17, és a végleges helyére kerül egy kattintás a gombra Remove (helyett).

Ábra. 16. Az ablak beállításai Find Content

Ábra. 17. A Code eleme keresési eredményeket fájlok egy csoportját
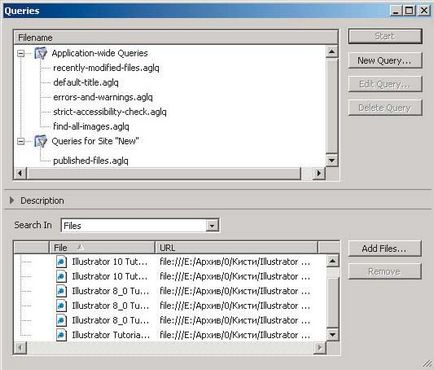
Fájlok keresése a megadott kritériumok alapján

Ábra. 18. hozzáadása keresni a fájlokat

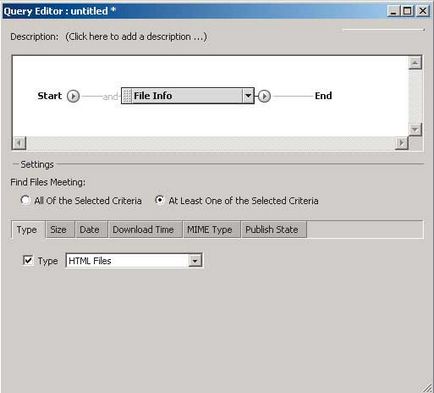
Ábra. 19. Állítsa be a típus keresni a fájlokat

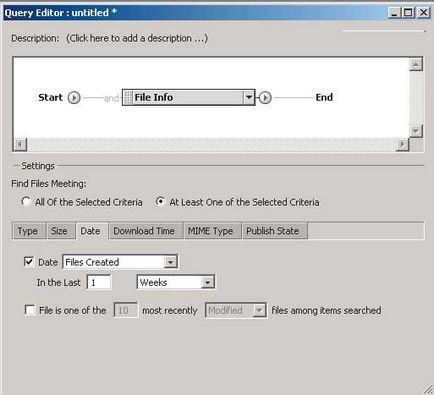
Ábra. 20. Az időintervallum keresni a fájlokat

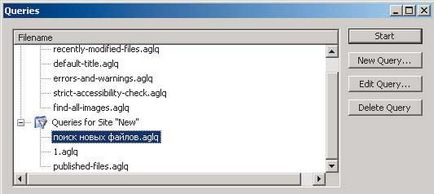
Ábra. 21. A kérdések listája a Query szerkesztő ablakban # 151; úgy tűnik, hogy az imént létrehozott nevű „Keresés az új fájlok”