Mi az átalakítása a helyszínen, és hogy miért kell ez
Úgy tartják, hogy az újratervezés - egyszerűen fejlődő új design a régi helyén, és szüksége volt, hogy a helyszínen, hogy inkább modern. Ez egy nagyon felületes véli, hogy nem sok köze van a valósághoz: valójában minden sokkal komolyabb ... és érdekes.
Már a kezdet kezdetén - néhány szó a terminológiát. A „újratervezés” a magyar - az neologizmus, mint a „önmagáról”, és a mindennapi életben, akkor jön az angol. És ha a dolgok nem ennyire egyértelmű a közeg az angol nyelv értelmében a két szóval nyilvánvaló eredeti helyükről, a magyar ember.
Ha egyszerűen lefordítani egy szót magyarra újratervezés, kiderül, hogy ez csak egy remake .... Ez az, amit az angol szó fordítása újratervezés - megváltoztatását. ennyi az egész. Ezért, honlap újratervezés (honlap újratervezés) - ez a változás az oldalon.
És itt kezdődik az érdekes rész: ha ez a változtatás az oldalon (azaz körű tevékenységeket, beleértve nem csak a megjelenése a helyszínen, hanem változik a kód), akkor a munka eredményeként nem lehet puszta változás a megjelenés! És ez igaz.
Az igazi feladat újratervezése
Mivel beszéltünk az újratervezés jó lenne szétszerelhető és a gyökér szó - Design. Talán meglepő, de ha adsz a „tervezés” szó meghatározása egy szó, ez könnyű. Megjegyzés: nem a szépség, mégpedig a kényelem! Gyönyörű kilátás lehet az eredménye, a tervező munkáját, de nem rovására kényelem: a kényelem az első.
Ennek az a célja, web design -, hogy a helyszínen sokkal kényelmesebb. És mi lehet kifejezni, tekintettel a kényelmet, a hely? Gondolkodjunk:
- Olvashatóság (chitabelnst)
- Olvashatósága látótávolság
- Könnyű használat (használhatóság)
Ha beszélünk olvashatóság, saját törvényei fedeztek fel a késő XIX. Azóta nem változott, és úgy gondolom, hogy soha nem fog megváltozni. Abban befolyásolja az olvashatóságot vonal hossza, sorköz, kódolás, a hossza a szavak és bekezdések, a betűméret, kontraszt, stb a szöveget.
Szempontok a kényelem a honlap használatának
Mivel ez a kérdés sokkal kiterjedtebb, mint az előző két bekezdésben, úgy döntöttem, hogy visszafoglalja a felirat -, és elolvassa ezt a cikket, sokkal kényelmesebb :) Egy sor dolgot a felszínen. Egyéb - nem annyira nyilvánvaló.
Például nyilvánvaló, hogy a szerkezet a honlap olyannak kell lennie, hogy minden (közvetlenül) egyértelmű volt: ha a helyén egyszerű szerkezet (vagy legalábbis érthető), a felhasználó könnyen megtalálja az információt, amire szüksége van. Amely kulcsfontosságú lehet a döntés, hogy működjön együtt a vállalat ...
Világos szerkezet együtt a jó olvashatóságot és a „nézhető” site létrehoz egy kényelmes környezetet a felhasználó számára, amelyben minden figyelem a weboldal tartalmát, és nem az ő megjelenése vagy struktúra (a la „, ahol ezek az idióták kézikönyvet?! „).
A következő pillanatban, ami gyakran nem hiszem - ez a sebesség. A letöltési sebesség különböző oldalt az oldal (és nem csak a honlapon). Mivel a gyakorlat azt mutatja, ez a kérdés eléggé trükkös: egyrészt ez az arány elég magasnak kell lennie, hogy a felhasználó nem is gondolni rá; Másrészt, hogy ne legyen túl nagy, mert akkor a részét a felhasználó már nem észrevenni a betöltését új oldalak (tűnhet egy kicsit furcsa, de ez tény).
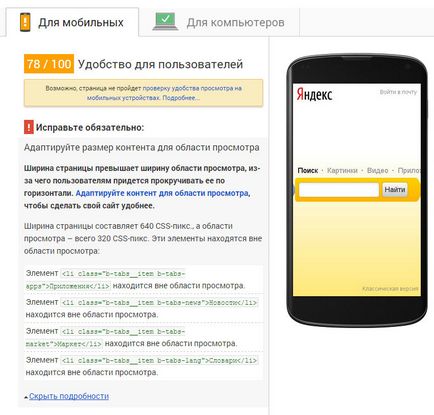
Az alábbi két kritérium használhatóságát helyén megérnek egy külön alcím: mi lesz a mobil eszközök és a kapcsolódó árnyalatokat.
Mobilitás-használhatóságát és a felhasználói élmény a mobil eszközök
Részletek az nem nyilvánvaló árnyalatok mobileszközök van írva egy korábbi cikkben - mi reagáló design. ezért itt röviden érinti a fő pontokat:
A desszert: a profik újratervezés kereső promóció
A kereső optimalizálás, van egy alapvető szabály, hogy nem tetszik elvtársak SEO-szakemberek, és amely (ők) nem beszélnek az ügyfelekkel. Jellemzően logikus: mi a jó a felhasználó számára, az jó a kereső. Többek között, ez vonatkozik a szöveg érthetőségét, és az online (emlékezzünk a beszélgetés „nézhető”) helyére vonatkozó információt, valamint a letöltési sebesség különböző oldalakon az oldalon, és az ésszerűségét navigációt.

Ellenőrizze a minőségi webhely segítségével ezt a szolgáltatást - sokat tanulnak róla érdekes és hasznos információt (beleértve a célok tekintetében annak újratervezése). És ami fontos: ez az információ biztosan pontos és elfogulatlan.
Néhány szó az újratervezés SEO
A fent tárgyalt, hogy a szakmai megközelítés az üzleti mellékhatása a munka a tervezési (újratervezés) a helyszínen javítható a kereső láthatóságát. Ie kezelésében, például a feladat javítása az olvashatóságot az oldalon egy mobil eszköz, a feladat, hogy javítsák a kereső láthatóságát a honlapon is megoldott, bár egy ilyen cél eredetileg nem volt célja.
Talán egy másik eset: a fejlesztés a web design feladat lehet pontosan javítani kereső láthatóságát a honlapon. Ebben az esetben a megoldás a probléma némileg eltérők lehetnek: a kényelem (. Felbontás stb), a hangsúly átkerülhet az oldalán kereső promóció. Ehhez például növelhető az oldalak számát a helyszínen - javára az ügyfél és nem károsíthatja a navigáció, telek sebesség, stb
Mint látható, ha figyelembe vesszük az átalakítás a helyszínen csak a változás megjelenése (még az irányt valami modernebb, nagyobb trend), ez egy nagyon szűk kilátás dolgokat. Segítségével az újratervezés megoldódnak és mások sokkal komolyabb feladat: javítani a felhasználói élmény több eszközzel, növeli a letöltési sebességet az oldalak, javítása olvashatóság, stb
A megoldás ezen feladatok automatikusan vezet jobb kereső láthatóságát a honlapon. Következménye - fokozott figyelmet a célközönség a cég, ami a megnövekedett eladások. így oldal átalakítása is pozitív hatást gyakorol árbevétel-növekedés.