Hogyan írjunk kódot szöveges html oldal - példák
Hogyan írjunk egy tag a szövegben
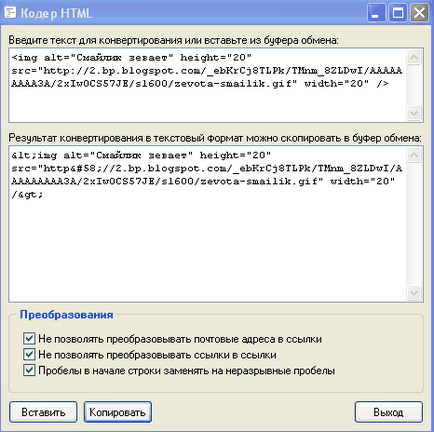
Meg kell átalakítani karakter <>. amelyeket a kódolás egy internetes dokumentumot. Akkor automatizálni a folyamatot az alábbi űrlap:
CoderHTML kompakt program nem ugyanaz a dolog.

címke
Ezen felül, akkor lehet alkalmazni a címke
. Alapértelmezésben akárhány szóköz folyik egy HTML-oldal jelenik meg egy sorban. Ennek legyőzésére értelemben használja a tulajdonság white-space. szimbólum vagy tag.gyermekágy blogger
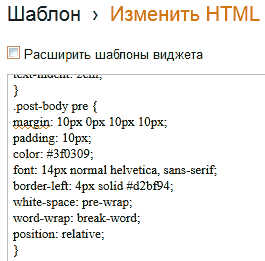
gyermekágy bloggerCSS stílust lehet beállítani a címke (Blogger kell adnia .post-testület előtt az előre - részletesen, hogyan kell csinálni - lásd a lenti képen).
Bemutatunk az érték, amely használható önmagában. Meg lehet változtatni, hogy az ízlése.
címke
Ez azt mutatja, hogy a töredékek benne jelentenek kódot. Alapértelmezésben be van állítva fix szélességű betűtípussal.
Eredmény regisztrációs kód szövege
Mielőtt / fej nem tanácsolom, mert akkor duplikáld CSS. Sokkal jobb, hogy cserélje ki. Az eredeti mindig nézd meg a blog létre tesztelési célokra.
Nem, ez nem optimalizálja. Ezt kell részt kézzel. Például nem
background-color: # FC0;
background-image: url ( 'images.png');
background-repeat: repeat-y;háttér: # FC0 url ( 'images.png) repeat-y; Andrew Sajnos nem tudtam megtalálni a kívánt részt. Hogyan módosítható a sablon kódját behúzását az üzenet szövegét, a bal és a jobb? Köszönjük! Mert NMitra