Hogyan készítsünk egy varratmentes

Hello mindenkinek! Ma nézzük meg, hogyan lehet tökéletes háttér a blog a Gimp programot. Ez az egyszerű ingyenes program, amely sokat tehet a helyére Photoshop.
Ha kiválaszt egy hátteret a blogok. valamint akkor, amikor dolgozik a csapat blog Bloggerek Marathon én szembesülnek azzal a ténnyel, hogy amikor mi egy általános hátteret a blog ismétlődő képek jelennek meg csúnya határon.
Az ínyencek a Photoshop nem lehet igaz. De én még nem sajátította. miért érné az egyszerű módszereket!
Ezek a „háttérkép” a blog általában úgy vannak beállítva, hogy egy bizonyos téma beállításokat, hogy van, az admin panel a blog.
Nem számít, hogy melyik utat választja, a lényeg az, hogy a kép a háttérben, hogy szeretne szállítani kell önteni a tárhely a képek mappában témája a blog, vagy egy másik mappát a képek. Például a sablon a blog képek fekszenek a könyvtárban háttérben.

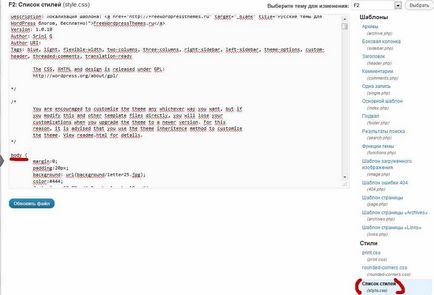
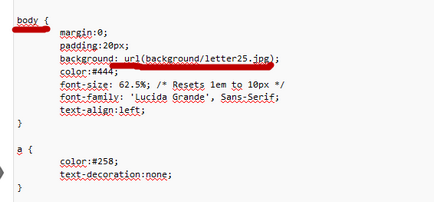
Kattintson a képre, ha szeretné látni a nagyobb. Tehát most, ebben a fájlban van szükségünk tag testet. ami majdnem mindig a tetején. Meg kell látnunk a következő kép:

Itt kell pontosan ezt a sort: background: url (háttér / letter25.jpg). ahol a háttérben az elején - a kijelölése a háttérben, de miután a url zárójelben háttérben - ez a mappa a gazda, hol van a kép, háttér, letter25.jpg - ez a neve a fájl a háttérképet, hogy szeretne telepíteni.
Ez tulajdonképpen az url, amikor meg kell adni az elérési utat a kép, és minden. Fájl a régi háttér törölheti, ha már nincs szükség. Jobb teszt módosításokat egy másik böngészőt, mert ugyanúgy, ahol Ön dolgozik, lehet, hogy nem jelennek meg azonnal, mert a cache-t.
Akkor lehet egy témát a blog, és a fájl Listastílus kismértékben eltérhet. Így próbálja, kísérlet, véletlenszerűen nem törölték! Ha meg akarjuk változtatni egy bizonyos színt, például a fej- és a menük, először meg kell határoznia, hogy milyen színű. Csinálom segítségével programok uralkodó. segítségével bármilyen kényelmes eszköz.
Határozzuk meg a színkódot, keresse meg a kódot a style.css fájlt. Cserélje a jobb és hogy mi történik. Általában a teret a kreativitás!
Számos háttérrel és clipart képek találhatók itt ebben az osztályban az erőforrás. Nos, most már te magad is, hogy szép zökkenőmentes hátteret a blog a kedvenc kép!