Grafikus képességek delphi
Grafikus képességek Delphi. Vásznon.
Canvas helyet biztosít (vászon, vászon) létrehozására, módosítására és tárolására grafikus objektumok. Canvas az alapja a Delphi grafikus alrendszer. Vászon rendelkezik:
Ø letöltésére és tárolására grafikus képeket
Ø Új és módosíthatja a tárolt képeket a toll, ecset, betűtípust
Ø Rajz és árnyékolás különböző alakzatokat, vonalakat, szöveget
Ø A kombináció a különböző képek
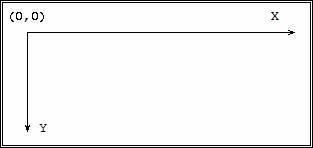
Annak érdekében, hogy meg tudjuk rajzolni valamit a forma, az alkatrész (Canvas által támogatott több komponens), akkor képesnek kell lennie arra, hogy állítsa be a helyzetben a képernyőn annak érdekében, hogy felhívjuk. Erre a célra egy vászon koordinátarendszer kapcsolódik a következő:

Megjegyzés. (0,0) a bal felső sarokban. Ismerős számunkra koordinátarendszer „fordított”
Minden pont az ügy egy nagyon kis téglalap (És mivel ez nem éppen a lényeg, a kifejezés - „pixel”).
A fő módszer a vászon
Tekintsük a részét a módszereket, amelyek segítségével az egyszerű rajzokat.
Rajzol körívet vagy ellipszis
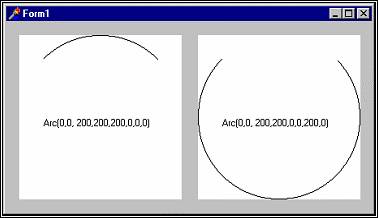
Lámpás rajzol körívet vagy ellipszis az aktuális Pen stylus paraméterek (ezeket a paramétereket figyelembe vesszük az alábbiakban). Pont (x 1, y 1) és (x2, y2) által meghatározott téglalap leíró ellipszis. A kiindulási pont a körív határozza meg metszéspontja az ellipszis egy vonal a középpontján átmenő, és egy pontot (x3, y3). Az utolsó pont a körív határozza meg metszéspontja az ellipszis egy vonal a középpontján átmenő, és egy pontot (x4, y4). Az ívet húzott óramutató járásával ellentétes irányban a kiindulási pont, hogy a végpont.
Image1.Canvas.Arc (0,0, 200.200, 200,0, 0,0);
Image2.Canvas.Arc (0,0, 200.200, 0,0, 200,0);

Rajzol töltött zárt forma, korlátozott körív vagy ellipszis, és egy akkord
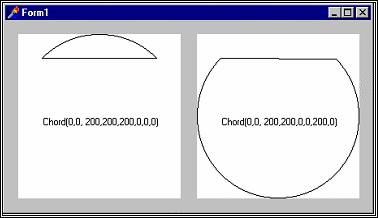
Chord eljárás rajzol egy zárt forma: körív vagy ellipszis, zárt akkord, az aktuális toll toll beállításait. Ábra megtöltött Brush aktuális értéke (az alábbiakban tárgyaljuk). Point (x1, y1) és (x2, y2) által meghatározott téglalap leíró ellipszis. Kiindulási pont az ív az ellipszis metszése által meghatározott egy vonal a középpontján átmenő, és a pont (x 3, y 3). Az utolsó pont a körív határozza meg metszéspontja az ellipszis egy vonal a középpontján átmenő, és egy pontot (x4, y4). Az ívet húzott óramutató járásával ellentétes irányban a kiindulási pont, hogy a végpont. Az akkord kapcsolódási pont (x3, y3) és (x4, y4).
Image1.Canvas.Chord (0,0, 200.200, 200,0, 0,0);
Image2.Canvas.Chord (0,0, 200.200, 0,0, 200,0);

Döntetlen grafikus ábrázolása a megadott pozíció a vászon
Döntetlen eljárás felhívja a képen szereplő tárgy által meghatározott paraméter grafikus, megtartva az eredeti méretű képet saját forrás és átadása a képet a vászonra tárgy TCanvas, a bal felső sarokban által meghatározott paraméterek x és y. A kép forrása lehet egy kicsit mátrix, vagy ikon metafile.
Forma 1 Canvas. Draw (10,10, Bitmap 1);
Festékek a vásznon a formák Form1 Bitmap1 komponens kép koordinátáit a bal felső sarokban (10,10).
Egy négyszöget rajzol képet, hogy megjelenítéséhez használt a fókusz keret, XOR művelet
DrawFocusRect (const Rect TRect.);
DrawFocusRect módszer felhívja a vászonra téglalap, téglalap alakú képes, mint amilyet általában megjelenítésére fókusz keretet, azaz pont. A tervezés folyamán a XOR művelet használnak, amely lehetővé teszi, hogy távolítsa el a képet téglalap rajza annak újraküldés.
Következő sor eseménykezelőkkel társított egér, rajz a vásznon komponens képzetes e 1 téglalap alakú keret 10 x 10 a kurzor körül, és húzza eepri mozgatni az egeret, miközben lenyomva tartja a gombot:
Eljárás TForm1.Image1MouseDown (Sender: TObject; gomb: TMouseButton; Shift: TShiftState; X, Y: Egész szám);
Ha megnyomja az egér gombját, az első képkocka készült, tárolt koordinátákat a kurzor és a keret lépés aktiválva van (a változó drag = True). Ha az egeret mozgatni a keret mód törlődik a korábbi keret, a keret egy új helyzetben, és egy új kurzor koordinátáit tárolja. Amikor elengedi az egérgombot törölt keret és kikapcsolt állapotban mozgassa a keretet.
Döntetlen a kitöltött kör vagy ellipszis
Ellipszis eljárás egy kört rajzol vagy ellipszis az aktuális Pen toll beállításait. Ábra megtöltött Brush aktuális értéket. Pont (x 1, y 1) és (x 2, y 2) határozza meg egy téglalap, amely leírja egy ellipszis.
A fényképek 1. Vászon do // szereplő zárójelben előtt mindegyik vonal fényképek 1. Vászon.
Ellipszis (0, 0, Image1.Width, Image1.Height);
Kitölti mondta vászon téglalap, az aktuális érték a Brush.
Módszer FillRect kitölti vászon négyszög megadott paramétert téglalap, az aktuális érték a Brush. Kitölti a terület magában foglalja a felső és bal oldali téglalap, de nem tartalmazza a jobb és alsó oldalán.
Tisztítja a teljes körvonala Image1 alkatrész, kitöltve a háttérben, ha be van állítva a Brush tulajdon.
Kitölti egy zárt térben a jelenlegi ecset a vásznon, egy bizonyos színt.
Típus TFillStyle = (fsSurfase, fsBorder);
Eljárás FloodFill (x, y: integer; Szín: TColor; fillStyle: TFillStyle);
Módszer FloodFill jelenlegi kefe fest egy zárt terület, a vászon, és egy bizonyos szín festés kezdőpontot (x. Y). A pont koordinátái x és y jelentése egy tetszőleges pont belsejében a forma, amely lehet egy tetszőleges alakú. A határ e régió kombinációja határozza meg a paramétereket és színes fillStyle. Szín beállítás megadja a használt színt meghatározásakor a határait a vonalkázott területen, amint fillStyle paraméter határozza meg, hogy ez hogyan határozza meg a színét a határon. Ha fillStyle = fsSurface. tele van árnyékolt terület színét jelenti Color. és az eljárás leáll más színben. Ha fillStyle = fsBorder, éppen ellenkezőleg, a terület tele van festve minden szín, nem egyenlő a Szín és színes színes eljárás leáll.
A Image1.Canvas nem kezdődik
Ezek az operátorok fehér színű, vászon komponens Image1 összes képpont szomszédos pixel koordinátái (x, y) és ugyanolyan színű, mint a pixel.
A Image1.Canvas nem kezdődik
Ezek az operátorok fehér színű, vászon komponens Image1 összes képpont szomszédos pixel koordinátái (x, y) és amelynek színe más, mint a fekete. Amikor elérte a határt, a fekete árnyékoló megáll.
Festékek a vásznon, ecsettel a jelenlegi téglalap.
FrameRect eljárás rajzol egy vázlatot egy téglalap alakú keretet a környéken téglalap, az aktuális telepítési Brush ecsettel. A vastagsága keretek - 1 pixel. A terület a kereten belül a kefét nem festett. Téglalap módszer eltér a keret húzott a színes ecset (a téglalap módszer - Pen toll színe), és a területet nem festett (Téglalap festett a módszer).
A Form1.Canvas do
Festékek a vásznon Form1 fekete kerettel.
Festékek a vásznon egyenessel kezdődik az aktuális toll helyzetét, és befejezve az adott ponton.
LineTo módszer támaszkodik egy vázlatot egyenessel indul a jelenlegi helyzetben a tollat, és véget ér PenPos pont (x, y). Jelenlegi PenPos toll helyzetét mozog, és végül pont (x, y), kivéve a nagyon pont (x, y). Jelenlegi PenPos toll pozíció a pont (x, y). Amikor rajz használja az aktuális Pen toll beállításait.
Forma 1 Canvas. MoveTo (x 1, y 1);
Döntetlen szakaszonként törött összekötő egyenes (x1, y1), (x2, y2) és (x3, y3).
Megváltoztatja a jelenlegi helyzetben a tollat a beállított rajzolás nélkül semmit ebben az ügyben.
MoveTo módszer megváltoztatja az aktuális toll helyzetben, hogy egy előre meghatározott ponton (x, y). Ez annak felel meg, az ingatlant közvetlenül PenPos. Ha mozog a ceruza módszer MoveTo semmi sem levonni.
Döntetlen a megtöltött zárt alakzatot - egy szegmens egy kör vagy ellipszis.
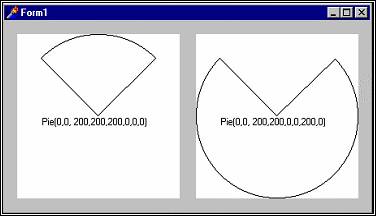
Pie eljárás rajzol egy zárt alakzat - a szektor a kör vagy ellipszis, az aktuális toll toll beállításait. Ábra megtöltött Brush aktuális értéket. Point (x1, y1) és (x2, y2) által meghatározott téglalap leíró ellipszis. A kiindulási pont a körív határozza meg metszéspontja az ellipszis a vonal prohodyascheycherez középpontja és egy pontot (x3, y3). Az utolsó pont a körív határozza meg metszéspontja az ellipszis egy vonal a középpontján átmenő, és egy pontot (x4, y4). Az ívet húzott óramutató járásával ellentétes irányban a kiindulási pont, hogy a végpont. Húzott vonalak határoló szegmens és középpontján átmenő az ellipszis és a pont (x 3, y 3) és (x 4, y 4).
Image1.Canvas.Pie (0,0, 200.200, 200,0, 0,0);
Image2.Canvas.Pie (0,0, 200.200, 0,0, 200,0);

Festékek a vásznon aktuális toll zárt alak (poligon) egy adott halmaza sarokpontok, zárja az első és az utolsó pont és a festés alatt a belső régió a jelenlegi ecset alakját.
Sokszög (Points: tömb TPoint);
Poligon módszert felhívja a vásznon zárt alakzat (poligon, sokszög) több mint egy több sarokpontokat, egy előre meghatározott tömb pontok. Az első a pontokat összekötve a vonalat az utóbbi. Sokszög Ez a módszer a Polyline, amely nem zárja be a végpontok. Rajz tartott aktuális Pen tollal. A belső rész a jelenlegi adat festett kefe.
Festékek a vásznon téglalap alakú pontok által meghatározott pont funkciókat.
Döntetlen sokszög vázlatos formában a pont alatt PointArray tömb lehet nyilvánítani, például az alábbiak szerint:
Var PointArray: array [1..100] a TPoint;
Felhívja sokszög alakú vázlatot az első 10 pont alatt PointArray tömb az előző példában.
Festékek a vásznon aktuális toll szakaszosan lineáris görbe egy adott ponthalmaz.
Vonallánc (Points: tömb TPoint);
Sokszögvonal módszer felhívja a vásznon szakaszosan lineáris görbe pontjaiból megadott tömb P oints. Vonallánc módszerrel ellentétben a Sokszög módszer lényege, hogy a poligon módszert bezárja a végpontok, valamint a vonallánc módszer - nincs. Rajz tartott aktuális Pen tollal. Az eljárás nem változik a jelenlegi helyzet PenPos Pen tollal.
A módszer lehetővé teszi, hogy dolgozzon egy grafikon egy darabonkénti lineáris függvények tárolt TPoint típusú tömb. Ha kívánatos használni felhívni csak része egy sor pontot, akkor megteheti a Slice funkcióval. Ha kell felhívni a görbe csak néhány pontot, majd átadják a vonallánc módszer kényelmes használni Point funkciót.
Ez teszi Töröttvonal módszer használatával történhet MoveTo és LineTo módszerek összeadásával eredetileg tollat az első pontot, majd következetesen csinál LineTo. A különbség az lesz, hogy a vonallánc módszer nem változtat a jelenlegi tollat, és MoveTo módszerek és LineTo változás.
Form1.Canvas. Vonallánc ([Point (10,10), Point (30,10), Point (130,30), Point (240, 120)]); tsya az. hogy az eljárás Töröttvonal schyu MoveTo és LineTo módszerek összeadásával eredetileg tollat az első pont. majd
Döntetlen egy szakaszonként lineáris görbe négy ponttal megadott Point funkciókat.
var PointArray: array [0..100] a TPoint;
eljárás TForm1.Button1Click (Sender: TObject);
eljárás TForm1.Button3Click (Sender: TObject);
Az első eljárás Button1Click kitölti egy tömb PointArray pontot leíró függvény grafikonját sin (x) két időszakot (4). A második eljárás Button2Click pontokon a tömb rajzol egy grafikont a vásznon Image1 komponenst. A harmadik eljárás Button3Click használ rajz grafika az első 25 pont a tömbben.
Festékek a vásznon téglalap és a jelenlegi toll kitölti az aktuális ecsettel.
Téglalap módszer az áramot a vásznon téglalap Pen toll, a bal felső sarokban a koordinátái (x1, y1), és a jobb alsó - (x2, y2). Téglalap festett Brush aktuális ecset. Rajz téglalap keret nélkül elvégezhető FillRect. Lekerekített téglalap által rajzolt RoundRect. Pryamougolnikbez belső árnyékolás által rajzolt FrameRect.
Festékek a vásznon négyszögletes keret, lekerekített sarkokkal.
RoundRect módszer felhívja a vásznon négyszögletes keret, lekerekített sarkokkal a digitális toll az aktuális beállítások és kitölti a területet a jelenlegi számadatokat kefe kefe. A keret egy négyszöget határoz sarkokkal koordinátáit (x1, y1) és (x2, y2). A sarkok lekerekítettek a segítségével a ellipszisek szélessége és magassága x3 y3.
Ha a szélessége az ellipszis x3 x2-x1, majd a felső és alsó határát a hatálya teljes mértékben kerekítve (nélkül az egyenes rész). Ha y3 y2-y1, ugyanaz fog történni a bal és jobb határa a keret. Ha a méreteket az ellipszis legalább a keret méretét, akkor egyszerűen levonható ellipszis. De, persze, hogy készítsen egy ellipszis Ellipszis jobban használni a módszert. Ha egyik dimenziója az ellipszis beállított nulla, akkor festett egy téglalap alakú keretet, és így jobb felhasználását hatálya téglalap módszer.
Állítsa be az alábbi állítások a képet, testtartás privedennomnizhe alább:
A Image1.Canvas do