Adobe GoLive CS - építmények honlapján
ADOBE GoLive CS - Stroimsayt.
Mindez láng elkészült, most az üzletet.
Próbáljunk létrehozni egy kis hely / oldal, és tegyük a hálózaton.
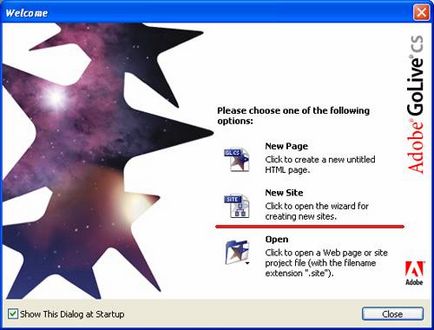
A következő ablak jelenik meg indításkor.

Ezután nyissa meg a program, és felkérik, hogy a párbeszéd.

VybiraemNewSite hogy hozzon létre egy új helyszínen.
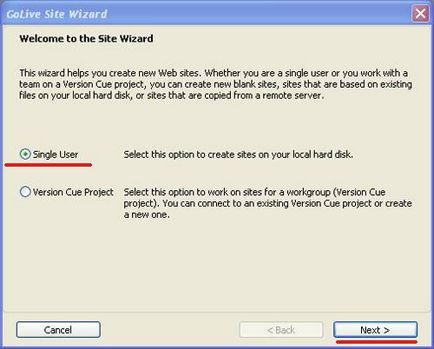
Ekkor az alábbi ablak.

Kimutattuk, hogy a munkák egy felhasználói oldalon, és menj dalsheNext.

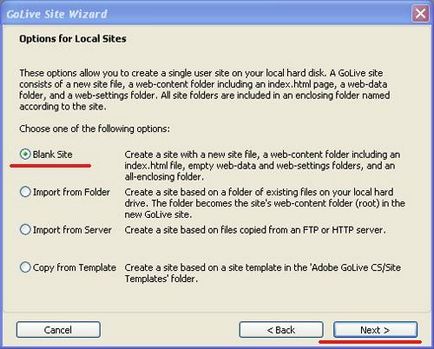
Ebben az ablakban kiválasztjuk -BlankSite. azaz egy üres hely, hanem egy sablon, stb

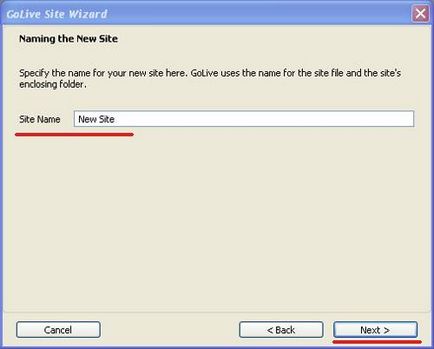
Most arra kérjük, hogy írja be a nevét a helyszínen, hogy boldogok vagyunk, és ezt fogjuk tenni.
NazhimaemNext és menj tovább.

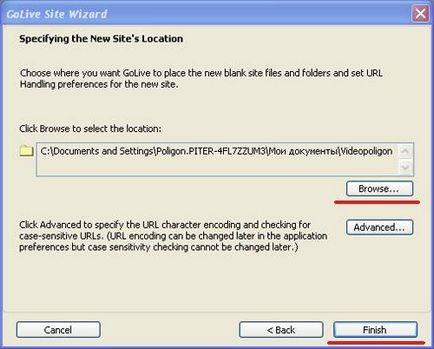
Itt válasszuk ki a helyet, ahol tárolják a építkezésen. Alapértelmezés szerint általában a My Documents mappában.
Weboldal vGoLive mi áll a következő elemeket.
Látjuk 3 mappa, melyek célja, hogy folyamatosan nihWeb - oldalak, a média és egyéb fájlok, amelyek szükségesek a számunkra, hogy építsenek egy oldalon. Nézzük meg a célból, hogy ezeket a mappákat.
Web -content. Ez tartalmazza a honlap, amely az alapértelmezett oldalt. És betölteni a böngészőt, ha valaki felkeresi oldalunkat. Ez a gyökér könyvtárban, a honlapon.
PapkaWeb -data. egy adat mappát, amely tartalmazza a fájlokat többszörös használatra - szokások, stb
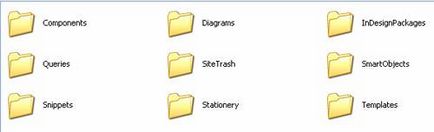
Ez tartalmazza a következő 9 mappák automatikusan létrejönnek.

Tekintsük a találkozó papkiComponents.
Rajzok - célja architektúrájának tervezésére, a honlapon. Mi is létrehozhatunk itt mappák hierarchiáját és oldalakon kapcsolat oldalak között, kommentárokat, és így tovább.
InDesignPackages - itt nahodyatsyapackages importált programmyInDesign.
Lekérdezések - Search rendszer mappaelemre az oldalon.
SiteTrash - egy tároló a fájlokat, amelyeket töröltek a helyszínen.
SmartObjects - helyek faylypsd, ai, pdf, és használják a kommunikáció az eredeti.
Kivonatok - tartsa része a szövegek, képek és más, ami gyakran az építkezés. Ahhoz, hogy hozzon létre egy kódrészletet, válassza ki az elemet az oldalunkon, és húzza azt a papkuSnippets. És használja ezt az elemet, húzza azt a mappát az oldalon.
Írószer - menteni a kedvenc oldalak ebbe a mappába. Új oldal, vesszük alapul, egy példányban az eredeti.
Sablonok - ha frissíteni a mester oldalon, az összes oldalak, amelyek alapján azt is frissíteni kell. Az oldal, amely úgy definiálható, mint a minta, ott kell lennie egy oblasteditable. mező nem definiált kakeditable nem lehet megváltoztatni az oldalakon venni a sablont. Helyének meghatározására kakeditable. válassza ki azt az oldalt, és kattintson knopkuCreateNewEditableRegion a palitreTemplateRegions. Akkor az oldal mentése sablonként -SaveasTemplate.
A papkeWeb -settings tárolja a beállításokat, amit csinál a párbeszédablakban.
PapkiWeb -data Web -settings nincs betöltve naWeb -server.
Ha elkészült, kattintson a gombra a Befejezés gombra.
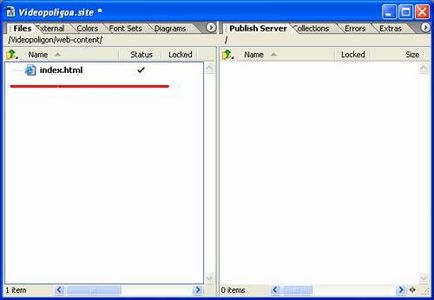
És szembe kell néznünk az első operációs ablak nevét honlapunkon.

Most, miután az összes változtatást végre komanduCtrl + S.
És kilép a programmyCtrl + Q.
És a következő alkalommal, amikor betölti a programot, meg kell nyomnunk megnyitása.