A leghatékonyabb módja, hogy megtalálják a hibákat a webhelyről
Jó ideje kedves látogató!
Azt hiszem, tudod, hallottam, hogy a SEO fontos a finom részleteket. Ha egy dolgot, de ne érintse meg a másik, a munkálatok lesz hiábavaló! Ha már úgy döntött, hogy emelje fel a forgalom a blog, és tartsa be a szabályokat a SEO. annak szükségességét, hogy tartsák be őket teljesen, részben nem!
Webhelyhibák
Mint korábban írtam, akkor is átmennek pontokat. Lehet, hogy valaki úgy tűnik bonyolult, de ne feledje, hogy ez a siker kulcsa! Igen, értettem, ez egy másik módja annak, hogy szabad website promóció. Aki nem akarja, hogy szenved, van extra pénzt, nyugodtan zárja be ezt az oldalt, mert ott kell dolgozni egy kicsit, a munka a helyszínen hibák és kijavítani azokat a sikeres és gyors előre. Nézd meg a rövid lista mai akció:
Érvényesség (hiba az oldalon)
Webhelyhibák elkezd keresni egy érvényességi kódot. Ezek a hibák minden tulajdonosai blogok (weboldalak). Nagyon kevés, vagy egyáltalán nem, ha ahhoz a sablont a szakemberek. Nem szerencse, hogy azok, akik az ingyenes sablonok és néhány, amely megérti a kódokat. De sebaj, megjavítjuk. Elvégre én is használni egy ingyenes sablont, és tudom, hogy mi a probléma a szabad. Akkor mi most beszélünk akkor is hasznos lehet, akik nem egy blogsablon rendelni. Mert, hogy megjelenik-egyre, hogy egyelőre helyszíni hibák növekedni.

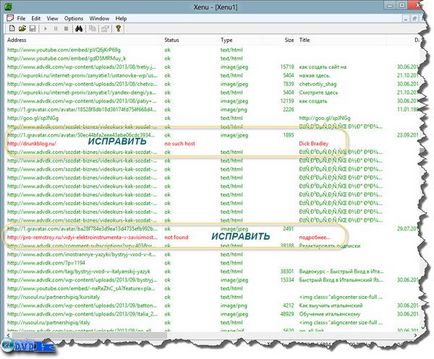
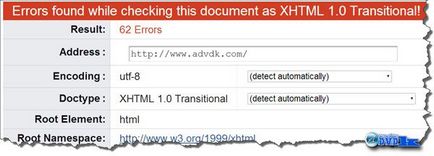
Mint látható, van egy csomó közülük, de nem tudja kijavítani őket. Miért, mert minden annyira egyszerű? Hogy őszinte legyek, én nem is tudom, mi folyik itt. Nézd meg újra a képernyőn a hibát oldalamon. Látod, nem igaz? Érvényesítő típusát jelzi hiba, de most a képernyőn megjelenik a forráskódot ellenőrizte a fő blog oldalt.

Mint látható, az eredeti hibakód nincs jelen, azt is hangsúlyozta, ez az a hely tisztaságát. Ez megmutattam, akkor annak érdekében, hogy elkerüljék a fájdalmat, felvette a sablon a hibákat. A fájlok nem őket is! Talán ez valamiféle érvényesítő hibákat. De ez nem jelenti azt, hogy nem kell ellenőrizni! Ellenőrizze a helyszínen hiba, és ha nem létezik a forráskódot, még a fájlokat is.
Ki ne ismerné a forráskód bármelyik oldal a blog (saját) kinyitjuk révén két gomb a billentyűzeten a CTRL + U. Ahhoz, hogy gyorsan megtalálja a kívánt sort, nyomja meg a CTRL + F a forráskódot, keressen a panel jelenik meg, szúrjon be egy sort a hibákkal és nyomja meg az ENTER billentyűt. Húr ott azonnal, és megnézi, van egy hely hiba, vagy sem. Ennyi, majd lépni a szkripteket.
Blogoptimalizálási letöltés
Miért blog (saját) lassan betöltve? Lehet, hogy több okból is:
- Telepített sok dugó. Az eltávolított felesleges, hogy felgyorsítja az indítási
- Bad tárhely. A szerver, amelyen a blog nem erős, mert a terhelés lassulni kezd
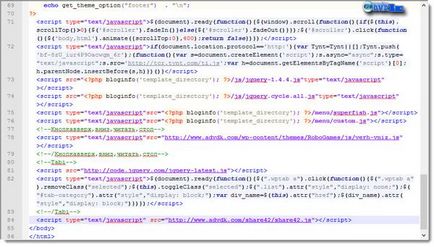
- A scriptek vannak a fejlécben. Ha a szkript érdemes címkék közötti vezetője, bonyolultabbá teszi a boot
Nos, itt az első két pontot, nem tudok segíteni bármilyen módon, kivéve, hogy egy kedves szó, és sok sikert kívánunk, és türelem, akkor az utóbbi. Ahogy fentebb említettük, a blog oldalak lassan töltődnek, mert a szkriptek a fejlécben, ők töltik az első. Nem tartalom letöltődik az elején, nem a kép, sablonstílusok. Még ha az összes legfontosabb indító szkriptek inkább ez még mindig egy oldalon gyorsan nem indul, mert vannak olyan szkriptek, amit akar lenni abban, hogy várja meg a böngésző, más esetekben nem lesz!

Mielőtt a változások, hogy egy másolatot az oldalon!
wp-content / themes / téma neve
Itt lesz szükségünk két fájl. Az egyik, hogy felelős a blog fejléc, és a második a pincében. Ebben a WordPress fájlokat header.php és footer.php. Nyissa meg az első fejléc, azaz a kupakot. Nézd meg a vonalak . Vágjuk ki őket, és illessze be a zárás előtt